项目
项目
微前端
微前端(Micro Frontends)是一种架构风格,它将一个大型的单体前端应用拆分成多个更小、更易于管理的小型应用,这些小型应用可以独立开发、独立部署、独立运行。每个小型应用都可以由不同的团队使用不同的技术栈来开发,但它们共同构成了用户眼中统一的应用。
微前端的主要优势
- 技术栈自由:不同的团队可以根据自己的喜好和技术栈选择最适合的技术来开发各自的部分。
- 独立部署:每个微前端可以独立部署,无需等待整个应用一起发布。
- 解耦合:各个微前端之间是松耦合的,降低了系统的复杂性,提高了可维护性。
- 增量迁移:可以在不重写整个应用的情况下逐步迁移到新的技术栈。
- 并行开发:多个团队可以同时开发不同的微前端部分,提高开发效率。
实现微前端的关键点
1. 路由集成
- 使用一个中心化的路由系统来协调不同微前端之间的导航。
- 常见的方法包括使用
single-spa或者自定义实现。
2. 样式隔离
- 确保每个微前端的样式不会相互干扰,可以使用 Shadow DOM 或 CSS Modules 等技术。
3. 状态管理
- 如果需要共享状态,可以使用全局的状态管理库如 Redux 或 Vuex,或者通过事件总线等方式进行通信。
4. 资源加载
- 动态加载微前端的 JavaScript 和 CSS 资源,避免初始加载时加载不必要的代码。
- 可以使用 Webpack 的 Code Splitting 或其他动态加载机制。
5. API 共享
- 定义一套公共的 API 规范,确保各个微前端可以相互通信。
- 可以使用 RESTful API、GraphQL 或者消息队列等技术。
6. 数据一致性
- 确保不同微前端之间数据的一致性,特别是在处理跨微前端的数据操作时。
7. 安全性和权限控制
- 每个微前端应该有独立的安全和权限控制机制。
- 中心化认证和授权服务可以用来管理用户的登录状态和权限。
常用工具和框架
- single-spa:一个流行的微前端框架,支持多种前端框架和技术栈。
- qiankun(乾坤):阿里开源的微前端框架,支持 Vue、React、Angular 等主流框架。
- Web Components:原生浏览器支持的标准,允许创建可复用的组件,可以用于构建微前端。
- Module Federation:Webpack 5 提供的功能,允许在运行时动态加载远程模块。
示例:使用 single-spa 构建微前端
假设我们有一个主应用和两个微前端(Vue 和 React),我们可以使用 single-spa 来集成它们。
主应用 (main-app)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Micro Frontend App</title>
<script src="https://cdn.jsdelivr.net/npm/single-spa@5.9.0/lib/system/single-spa.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="systemjs-importmap">
{
"imports": {
"vue-micro-frontend": "/vue-micro-frontend/main.js",
"react-micro-frontend": "/react-micro-frontend/main.js"
}
}
</script>
<script src="https://cdn.jsdelivr.net/npm/systemjs@6.11.1/dist/system.min.js"></script>
<script>
System.import('single-spa').then(singleSpa => {
const root = document.getElementById('root');
singleSpa.registerApplication(
'vue-micro-frontend',
() => System.import('vue-micro-frontend'),
(location) => location.pathname.startsWith('/vue')
);
singleSpa.registerApplication(
'react-micro-frontend',
() => System.import('react-micro-frontend'),
(location) => location.pathname.startsWith('/react')
);
singleSpa.start();
});
</script>
</body>
</html>
Vue 微前端 (vue-micro-frontend)
// main.js
import { createApp } from 'vue';
import App from './App.vue';
const app = createApp(App);
export function bootstrap() {}
export function mount(props) {
app.mount(props.container.querySelector('#vue-root'));
}
export function unmount() {
app.unmount();
}
React 微前端 (react-micro-frontend)
// main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
export function bootstrap() {}
export function mount(props) {
ReactDOM.render(<App />, props.container.querySelector('#react-root'));
}
export function unmount() {
ReactDOM.unmountComponentAtNode(props.container.querySelector('#react-root'));
}
总结
微前端架构提供了一种有效的方式来管理和扩展大型前端应用。通过将应用分解为多个独立的微前端,可以实现更好的团队协作、更快的开发速度和更高的灵活性。然而,实施微前端也需要考虑一些挑战,如路由集成、样式隔离、状态管理和安全性等问题。选择合适的工具和框架可以帮助你更好地应对这些挑战。
使用过那些微前端框架?又遇到过什么问题么?
一、使用过的微前端框架
qiankun(阿里开源) • 场景:企业级后台系统拆分,主应用与多个子应用(如数据看板、用户管理)独立开发、部署。 • 核心特性: ◦ 基于
single-spa,支持多种模块加载方式(SystemJS、Webpack)。 ◦ 提供沙箱隔离(样式、全局变量)。 ◦ 动态加载子应用,支持预加载和懒加载。Module Federation(Webpack 5) • 场景:多团队协作的大型 SPA,主应用与子应用共享依赖(如 React、Lodash)。 • 核心特性: ◦ 运行时动态加载模块,减少重复代码。 ◦ 支持依赖版本隔离与共享。
single-spa(底层框架) • 场景:高度定制化需求,需完全控制生命周期和资源加载逻辑。 • 核心特性: ◦ 手动管理子应用的挂载、卸载和通信。 ◦ 兼容多种框架(React、Vue、Angular)。
二、典型问题与解决方案
1. 样式冲突
• 问题:子应用样式污染主应用或相互覆盖。 • 解决方案: • CSS-in-JS:使用 styled-components 或 Emotion 实现样式隔离。 • Shadow DOM:通过 Web Components 隔离样式(兼容性需考虑)。 • 命名规范:约定 BEM 命名规则,或通过 Webpack 的 :global 限定作用域。
2. 路由同步与状态管理
• 问题:主应用与子应用路由冲突,页面跳转异常。 • 解决方案: • 主应用统一路由管理:子应用通过 basename 注册路径(如 /sub-app),主应用监听路由变化并通知子应用激活。 • 状态同步:使用全局状态管理(如 Redux、XState)共享路由状态,避免冗余订阅。
3. 通信机制
• 问题:子应用间需要数据交互,但无直接通信渠道。 • 解决方案: • 事件总线:通过 mitt 或 CustomEvent 实现跨应用事件通信。 • 全局状态:主应用提供共享状态(如用户信息),子应用通过订阅更新。
4. 性能优化
• 问题:子应用加载时间过长,影响用户体验。 • 解决方案: • 资源预加载:利用 prefetch 或 preload 提前加载子应用静态资源。 • 代码分割:按需加载子应用路由模块(Webpack 的 React.lazy 或 dynamic import)。
5. 版本冲突与依赖管理
• 问题:主应用与子应用依赖同一库的不同版本(如 React 17 vs 18)。 • 解决方案: • Webpack 外部化依赖:通过 externals 将公共库提取到主应用。 • Module Federation 共享配置:强制子应用使用相同版本依赖。
6. 构建与部署兼容性
• 问题:子应用构建配置不一致,导致运行时错误。 • 解决方案: • 标准化 CI/CD 流程:统一构建脚本(如 Docker 镜像、GitHub Actions)。 • Schema 校验:主应用校验子应用的配置(如入口文件路径、暴露接口)。
三、最佳实践与经验总结
设计原则: • 独立性:子应用应具备独立开发、部署能力,避免强耦合。 • 最小化约定:通过文档和工具(如 OpenAPI)规范接口,而非强制技术栈。
调试与监控: • 沙箱隔离调试:使用
qiankun的sandbox配置禁用隔离,定位样式问题。 • 错误边界:主应用捕获子应用未处理的异常,避免全局崩溃。团队协作: • 文档化:明确主应用与子应用的接口规范(如路由、事件、状态)。 • Mock 方案:子应用开发阶段通过
Mock Server模拟主应用交互。
四、面试回答示例
面试官您好!我参与过基于 qiankun 和 Module Federation 的微前端项目,主要经验如下:
技术选型与场景:
• 使用qiankun拆分企业级后台系统,主应用管理全局状态和路由,子应用独立开发部署。 • 通过Module Federation实现多团队协作,共享 React 和 Lodash 依赖,减少重复代码。核心问题与解决: • 样式冲突:采用
styled-components隔离子应用样式,并通过 Webpack 别名统一 UI 库版本。 • 路由同步:主应用通过basename注生子应用路径,使用 Redux 同步全局路由状态。 • 性能优化:预加载子应用资源,结合React.lazy实现按需加载,首屏加载时间降低 40%。经验沉淀: • 标准化子应用构建配置(如 Docker 镜像),确保主应用兼容性。
• 设计统一的事件总线(mitt)和错误监控方案,提升系统稳定性。
敏捷开发
敏捷开发(Agile Development)是一种以人为核心、迭代、循序渐进的软件开发方法。它强调团队合作、面对面的沟通、频繁交付可用的软件以及能够灵活应对需求变化的开发流程。
敏捷开发的目标是通过迭代的方式逐步构建出可用的软件系统,同时保持项目的灵活性和响应性,以快速适应需求的变化。
以下是敏捷开发的一些关键特点和原则:
- 以人为本:敏捷开发强调团队成员之间的紧密合作和沟通,认为人是项目成功的关键因素。
- 迭代开发:项目被划分为多个短小的迭代周期(通常称为Sprint),每个迭代周期都包含需求分析、设计、编码、测试和反馈等环节。
- 增量交付:在每个迭代周期结束时,都会交付一个可用的软件增量,这个增量包含了该周期内完成的功能。
- 客户参与:客户或最终用户会积极参与敏捷开发过程,通过定期评审和反馈来确保软件满足他们的需求。
- 适应变化:敏捷开发方法能够灵活应对需求的变化,通过调整迭代计划和优先级来快速响应新的需求或变更。
- 持续改进:敏捷开发强调不断反思和改进开发过程,通过定期回顾和评估来识别潜在的问题和改进点。
敏捷开发有多种实现方法,其中最著名的是Scrum和Kanban。Scrum是一种框架,它定义了角色(如产品负责人、Scrum Master和开发团队)、事件(如Sprint、Sprint评审会议和Sprint回顾会议)以及工件(如产品待办事项列表、Sprint待办事项列表和燃尽图)。而Kanban则更注重于流程的可视化和限制在制品(WIP)的数量,以优化工作流并提高交付效率。
总的来说,敏捷开发是一种灵活、高效且以人为本的软件开发方法,它能够帮助团队快速响应需求的变化,提高软件质量和客户满意度。
实现数据跳转后返回保留之前数据
在单页应用(SPA)中,实现页面跳转后返回时保留或恢复数据,需结合 路由机制、状态管理、浏览器特性 进行综合设计。以下是专业级实现方案及面试回答要点:
一、核心场景分类
| 场景 | 需求 | 推荐方案 |
|---|---|---|
| 临时数据缓存 | 数据量小、需快速恢复(如表单输入) | 浏览器缓存(sessionStorage) |
| 复杂状态管理 | 跨组件共享、全局状态(如用户登录信息) | 状态管理库(Vuex/Redux) |
| 组件级状态保留 | 频繁切换但不销毁的组件(如分页列表) | Vue keep-alive / React memo |
| 路由参数传递 | 数据随 URL 同步传递(如查询条件) | 路由参数(Query/Params) |
二、专业级实现方案
1. 浏览器缓存(临时数据)
• 原理:利用 sessionStorage 或 localStorage 存储数据,跳转后恢复。 • 代码示例(Vue):
// 跳转前保存数据
sessionStorage.setItem('formData', JSON.stringify(this.formData));
// 返回后恢复数据
const savedData = JSON.parse(sessionStorage.getItem('formData'));
• 优点:简单易用,无需依赖框架。 • 缺点:数据持久化(需手动清理),不适合敏感信息。
2. 状态管理库(全局状态)
• 原理:通过 Vuex/Redux 集中式管理状态,跳转前后共享同一数据源。 • 代码示例(Vuex):
// store.js
const store = new Vuex.Store({
state: { userInfo: null },
mutations: { setUserInfo(state, data) { state.userInfo = data; } }
});
// 页面 A 设置数据
this.$store.commit('setUserInfo', userInfo);
// 页面 B 获取数据
const userInfo = this.$store.state.userInfo;
• 优点:跨组件共享,适合复杂应用。 • 缺点:需额外配置,过度使用会导致代码冗余。
3. 路由参数传递(URL 同步)
• 原理:通过路由参数(Query/Params)传递数据,刷新后仍保留。 • 代码示例(React Router v6):
// 跳转时传递参数
history.push({
pathname: '/target',
search: '?filter=active'
});
// 目标页面获取参数
const { filter } = useSearchParams();
• 优点:天然支持刷新后数据保留。 • 缺点:仅适合少量数据(URL 长度限制),不适合复杂对象。
4. 组件级缓存(保留实例状态)
• 原理:通过框架级缓存策略(如 Vue keep-alive)保留组件实例。 • 代码示例(Vue Router + keep-alive):
<template>
<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>
</template>
// 路由配置
{
path: '/list',
component: List,
meta: { keepAlive: true }
}
• 优点:保留组件 DOM 和状态,性能优化。 • 缺点:需合理管理缓存生命周期(如 max 属性)。
5. 路由守卫与钩子(手动控制)
• 原理:利用 beforeRouteLeave 和 beforeRouteEnter 钩子手动保存/恢复数据。 • 代码示例(Vue Router):
// 页面 A 离开前保存数据
beforeRouteLeave(to, from, next) {
this.$store.commit('saveDraft', this.draftData);
next();
}
// 页面 B 进入时恢复数据
beforeRouteEnter(to, from, next) {
next(vm => {
vm.draftData = vm.$store.state.draft;
});
}
• 优点:精准控制数据流,适合复杂逻辑。 • 缺点:代码侵入性强,需维护钩子逻辑。
三、高级方案:混合模式
• 场景:表单编辑页面(需保留输入内容 + 全局状态同步)。 • 实现步骤:
- 本地缓存临时数据:
sessionStorage存储用户输入。 - 全局状态同步:Vuex 管理表单元数据(如提交状态)。
- 路由守卫兜底:防止意外关闭页面导致数据丢失。
// 综合示例(Vue)
export default {
data() {
return {
formData: JSON.parse(sessionStorage.getItem('formData')) || {}
};
},
beforeRouteLeave(to, from, next) {
sessionStorage.setItem('formData', JSON.stringify(this.formData));
next();
}
};
四、性能与安全考量
- 性能优化: • 避免缓存大量数据(内存泄漏风险)。 • 使用
IndexedDB替代localStorage处理超大数据。 - 安全策略: • 敏感数据加密存储(如
CryptoJS)。 • 避免将用户隐私数据存入sessionStorage。
五、面试回答模板
面试官您好!实现数据跳转后返回保留数据,需根据场景选择技术方案:
临时数据缓存:
• 使用sessionStorage或localStorage存储表单输入等临时数据,适合小规模、需快速恢复的场景。全局状态管理:
• 通过 Vuex/Redux 管理跨组件共享状态(如用户登录信息),确保数据一致性。路由参数传递:
• 将查询条件等少量数据附加到 URL(Query/Params),天然支持刷新后保留。组件级缓存:
• Vue 的keep-alive或 React 的memo保留组件实例状态,避免重复渲染。混合模式:
• 结合本地缓存与全局状态,辅以路由守卫兜底,适用于复杂表单编辑场景。
总结:优先选择 最小可用方案(如 URL 参数传递临时数据),复杂场景再引入状态管理或缓存策略。同时需注意性能优化(如内存泄漏)和安全性(敏感数据加密)。
六、加分项
• 框架底层原理:
• Vue keep-alive 基于组件实例缓存和 vnode 复用机制。
• React 的 useRef 和 useEffect 可手动控制副作用清理。 • 浏览器 API 扩展:
• History API 的 popstate 事件监听返回操作。
• IndexedDB 或 WebSQL 处理结构化数据持久化。
通过以上方案,既能展示对技术细节的掌握,又能体现对工程实践的权衡能力。
如何封装弹窗组件 需要考虑什么
封装一个弹窗组件时,需要综合考虑多个方面以确保组件的灵活性、可维护性和用户体验。以下是一些关键点和最佳实践,可以帮助你设计出高质量的弹窗组件:
1. 明确功能需求
- 确定弹窗的主要用途,例如信息提示、确认操作、数据输入等。
- 明确用户交互流程,包括显示/隐藏、按钮点击、内容提交等。
2. 可配置性
- 组件通讯 父子通信 子父通信。
- 标题:允许设置弹窗标题。
- 内容:支持自定义内容,可以通过插槽(slot)或属性传递。
- 按钮:提供默认的确认/取消按钮,并允许自定义文本、样式或完全替换。
- 尺寸与布局:可以设置弹窗的大小、位置等。
- 样式:允许通过类名或内联样式进行样式定制。
- 动画效果:提供平滑的出现和消失动画。
3. 事件处理
- 打开/关闭事件:当弹窗打开或关闭时触发事件。
- 按钮点击事件:用户点击确认或取消按钮时触发相应的回调函数。
- 遮罩层点击:允许配置是否在点击遮罩层时关闭弹窗。
4. 响应式设计
- 确保弹窗在不同设备和屏幕尺寸上都能良好显示。
- 使用媒体查询来调整样式,确保在移动设备上的可用性。
5. 可访问性
- 键盘导航:确保用户可以通过Tab键等键盘操作在弹窗内部导航。
- ARIA角色和属性:使用合适的ARIA标签来提高屏幕阅读器用户的体验。
- 焦点管理:当弹窗打开时,将焦点自动转移到弹窗内的第一个可聚焦元素;关闭时返回到之前的焦点位置。
6. 性能优化
- 懒加载:如果弹窗的内容比较复杂,可以考虑使用懒加载技术来提升初始加载速度。
- 资源预加载:对于一些重要的图片或字体资源,可以提前预加载以减少延迟。
- 避免阻塞UI:异步加载内容,防止因加载大量数据而阻塞主界面。
7. 跨平台兼容性
- 如果是
uni-app或其他跨平台框架,确保组件在所有目标平台上表现一致。 - 使用条件编译或其他适配手段来处理平台间的差异。
8. 测试与文档
- 单元测试:编写单元测试来验证组件的功能。
- 集成测试:确保弹窗在真实的应用场景中按预期工作。
- 文档:提供清晰的文档,说明如何使用该组件,包括API接口、示例代码和常见问题解答。
9. 安全性
- XSS防护:确保用户提供的内容经过适当的转义,防止XSS攻击。
- 数据验证:对传入的数据进行验证,防止非法数据导致的安全漏洞。
示例代码
这里是一个简单的Vue弹窗组件示例,展示了上述的一些关键特性:
<template>
<transition name="fade">
<div v-if="visible" class="dialog-overlay" @click.self="close">
<div class="dialog-content" :style="{ width: width + 'px' }">
<header v-if="title" class="dialog-header">
<h2>{{ title }}</h2>
<button @click="close" aria-label="Close">×</button>
</header>
<main class="dialog-body">
<slot></slot>
</main>
<footer v-if="showFooter" class="dialog-footer">
<button v-if="showCancelButton" @click="cancel">{{ cancelButtonText }}</button>
<button v-if="showConfirmButton" @click="confirm" :disabled="isConfirmLoading">{{ confirmButtonText }}</button>
</footer>
</div>
</div>
</transition>
</template>
<script>
export default {
name: 'CustomDialog',
props: {
visible: { type: Boolean, required: true },
title: { type: String, default: '' },
width: { type: [Number, String], default: 400 },
showFooter: { type: Boolean, default: true },
showCancelButton: { type: Boolean, default: true },
showConfirmButton: { type: Boolean, default: true },
cancelButtonText: { type: String, default: '取消' },
confirmButtonText: { type: String, default: '确定' },
isConfirmLoading: { type: Boolean, default: false }
},
methods: {
close() {
this.$emit('update:visible', false);
this.$emit('close');
},
cancel() {
this.close();
this.$emit('cancel');
},
confirm() {
this.$emit('confirm');
}
}
};
</script>
<style scoped>
.dialog-overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.5);
display: flex;
justify-content: center;
align-items: center;
}
.dialog-content {
background-color: #fff;
border-radius: 8px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.2);
overflow: hidden;
}
.dialog-header {
padding: 16px;
border-bottom: 1px solid #e0e0e0;
display: flex;
justify-content: space-between;
align-items: center;
}
.dialog-body {
padding: 16px;
}
.dialog-footer {
padding: 16px;
text-align: right;
border-top: 1px solid #e0e0e0;
}
.dialog-footer button {
margin-left: 8px;
}
.fade-enter-active, .fade-leave-active {
transition: opacity 0.2s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active in <2.1.8 */ {
opacity: 0;
}
</style>
使用示例
<template>
<div>
<button @click="showPopup = true">打开弹窗</button>
<CustomDialog
v-model:visible="showPopup"
title="提示"
:width="500"
:showCancelButton="true"
:showConfirmButton="true"
:isConfirmLoading="isLoading"
@confirm="handleConfirm"
@cancel="handleCancel"
@close="handleClose"
>
<p>这是一个自定义弹窗内容。</p>
</CustomDialog>
</div>
</template>
<script>
import CustomDialog from '@/components/CustomDialog.vue';
export default {
components: { CustomDialog },
data() {
return {
showPopup: false,
isLoading: false
};
},
methods: {
handleConfirm() {
// 处理确认逻辑
console.log('用户点击了确认');
this.isLoading = true;
setTimeout(() => {
this.showPopup = false;
this.isLoading = false;
}, 2000); // 模拟异步操作
},
handleCancel() {
// 处理取消逻辑
console.log('用户点击了取消');
},
handleClose() {
// 处理关闭逻辑
console.log('弹窗已关闭');
}
}
};
</script>
通过遵循这些指导原则,你可以创建一个既灵活又强大的弹窗组件,满足多种应用场景的需求。同时,良好的文档和测试也能帮助其他开发者更容易地理解和使用你的组件。
如何修改ant Design中的统一修改背景色
在 Ant Design 中,统一修改背景色通常涉及到覆盖其默认样式。Ant Design 使用了 Less 作为其样式语言,因此你可以通过修改 Less 变量来实现全局或局部的样式覆盖。以下是一些常见的修改背景色的方法:
1. 使用 Less 变量覆盖
如果你是在一个基于 Webpack 或其他支持 Less 的构建系统中使用 Ant Design,可以通过修改 modifyVars 配置来覆盖默认的 Less 变量。
Webpack 示例
在你的 webpack 配置文件中(通常是 webpack.config.js),找到 babel-plugin-import 插件的配置,并添加或修改 modifyVars 部分:
javascript复制代码
{
loader: 'babel-loader',
options: {
plugins: [
[
'import',
{ libraryName: 'antd',
libraryDirectory: 'es',
style: 'css', // 改为 'less' 如果你希望使用 Less
// 引入你的样式变量覆盖文件
modifyVars: {
'@primary-color': '#1DA57A', // 你可以修改这里来改变主题色
'@body-background': '#f0f2f5', // 修改背景色
// 其他 Less 变量...
},
jsxImportSource: '@ant-design/react',
},
],
],
},
}
注意:如果你的项目中直接使用了 Less 文件而不是通过 JavaScript 引入样式,确保在 Less 文件中正确地引入了 Ant Design 的样式文件,并在你的 Less 文件中定义 modifyVars。
2. 直接在 CSS/Less 文件中覆盖
如果你只是想要修改特定组件或元素的背景色,而不想全局改变,可以直接在你的 CSS 或 Less 文件中编写选择器来覆盖默认的样式。
less复制代码
// 假设你想修改所有按钮的背景色
.ant-btn {
background-color: #f0f0f0 !important; // 使用 !important 确保覆盖
}
// 或者,更具体地,只修改主要按钮的背景色
.ant-btn-primary {
background-color: #007bff !important;
}
3. 使用 CSS 变量(自定义属性)
虽然 Ant Design 并不直接使用 CSS 变量作为其样式解决方案,但你可以在你的项目中引入 CSS 变量,并使用它们来覆盖 Ant Design 的样式。这种方法提供了更灵活的样式覆盖方式,特别是当你想根据用户交互或主题变化动态修改样式时。
css复制代码
:root {
--custom-background-color: #f0f2f5;
}
.ant-btn {
background-color: var(--custom-background-color);
}
注意:使用 CSS 变量覆盖时,可能需要确保 CSS 变量的定义在 Ant Design 的样式之前或之后被加载(取决于你的具体实现和浏览器的兼容性)。
结论
选择哪种方法取决于你的具体需求和项目设置。如果你想要全局改变样式,使用 Less 变量覆盖是最直接的方法。如果你只是想修改特定组件的样式,直接在 CSS/Less 文件中覆盖可能更简单。而 CSS 变量则提供了更灵活的动态样式修改能力。
c端项目和b端项目的区别
C端项目和B端项目的主要区别在于服务对象、用户需求、产品设计、使用场景以及目标等方面。以下是详细的对比分析:
- 服务对象不同:
- C端项目:主要服务于个人消费者,即终端用户,如微信、微博、支付宝等。12
- B端项目:主要服务于企业或组织,如ERP系统、CRM系统等,满足企业的业务需求和提高运营效率。45
- 用户需求不同:
- C端项目:解决用户在生活场景中的需求痛点,如购物、社交、娱乐等,用户需求多样且个性化。23
- B端项目:满足企业的特定问题和工作流程,注重数据的准确性和安全性,强调协同工作和效率提升。6
- 产品设计不同:
- C端项目:设计简洁易用,注重用户体验,通常有一个核心功能,如音乐类app的核心功能是听音乐。23
- B端项目:具有复杂的功能和高度的专业性,强调系统的集成和协同工作,满足多项功能的复合及嵌套应用支持。36
- 使用场景不同:
- C端项目:存在于生活中的各种场景,如购物、社交、娱乐等,用户使用场景碎片化。3
- B端项目:主要在企业内部使用,满足企业协同工作的一些特定组织需求。
- 目标不同:
- C端项目:迎合用户,制造爽点,让用户感到满足和愉悦。1
- B端项目:服务于组织,解决生产关系的连接和延伸,提升企业效率和管理能力
toC和toB的区别
ToC(Business to Customer)和ToB(Business to Business)在多个方面存在显著差异,这些差异主要体现在服务对象、产品形态、开放程度、实现目标、经营理念以及营销手段等方面。
1. 服务对象
- ToC:面向的是个人用户,即以服务个人用户为核心。这类产品的设计、开发和营销都围绕着满足个人用户的需求和体验展开。
- ToB:面向的是企业用户,以服务企业用户为核心。ToB产品主要关注企业用户的业务需求、流程优化和效率提升。
2. 产品形态
- ToC:产品形态多样,包括PC端、移动端(APP、小程序等)等,以满足个人用户在不同场景下的需求。
- ToB:产品形态相对专业且复杂,如CRM(客户关系管理)、ERP(企业资源计划)、OA(办公自动化)等系统,旨在满足企业用户特定的业务和管理需求。
3. 开放程度
- ToC:面向个人用户,产品公开对外,属于开放性。基本上所有有条件的个人用户均可使用。
- ToB:面向企业用户,产品通常不对外开放,仅限企业内部使用。为了保密和安全性考虑,有时甚至只限内网访问。
4. 实现目标
- ToC:以个人用户价值为核心,去满足单个消费者对衣食住行、七情六欲等需求。
- ToB:以企业价值/业务为核心,去满足企业的降本增效、开源节流等目标。
5. 经营理念
- ToC:倾向于情感链接,注重用户价值、场景、功能、运营、营销、渠道和体验的一体化。
- ToB:更倾向于业务事实或理性方向,关注产品的实用性、稳定性和安全性,以满足企业用户的实际需求。
6. 营销手段
- ToC:在电商行业已形成体系化、工具化的营销手段,如满减满赠、限时折扣等促销活动。
- ToB:营销手段相对复杂,满减满赠、限时折扣等手段对ToB客户的首购或续费意义不大。ToB营销更注重产品演示、案例分析、定制化服务等手段,以展示产品的价值和优势。
综上所述,ToC和ToB在服务对象、产品形态、开放程度、实现目标、经营理念以及营销手段等方面存在明显的差异。这些差异使得ToC和ToB在产品开发、市场定位和营销策略等方面需要采取不同的策略和方法。
在vue请求后台数据的时候 适合在那个生命周期中挂载
在Vue中,当需要请求后台数据并在组件中使用这些数据时,最适合挂载这些请求的地方通常是组件的created或mounted生命周期钩子中。选择哪一个钩子取决于你的具体需求:
created钩子:- 在实例创建完成后被立即调用。在这一步,实例已完成数据观测 (data observer)、属性和方法的运算,
watch/event事件回调。然而,挂载阶段还没开始,$el属性目前不可见。 - 如果你不需要在请求数据之前操作DOM(比如修改DOM来显示加载状态),并且你希望在组件创建后立即开始请求数据,那么
created是一个很好的选择。
- 在实例创建完成后被立即调用。在这一步,实例已完成数据观测 (data observer)、属性和方法的运算,
mounted钩子:- 在
el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。如果根实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。 - 如果你需要在数据加载到组件中之后立即操作DOM(比如使用数据填充DOM元素),那么
mounted是更合适的选择。因为此时组件已经被挂载到DOM中,你可以安全地访问和修改DOM元素。
- 在
示例
在created中请求数据
javascript复制代码
export default {
data() {
return {
items: []
};
},
created() {
this.fetchData();
},
methods: {
fetchData() {
// 假设axios是已经引入的HTTP客户端
axios.get('/api/items').then(response => {
this.items = response.data;
}).catch(error => {
console.error('There was an error!', error);
});
}
}
}
在mounted中请求数据并操作DOM
javascript复制代码
export default {
data() {
return {
items: []
};
},
mounted() {
this.fetchData();
},
methods: {
fetchData() {
axios.get('/api/items').then(response => {
this.items = response.data;
// 假设你想在数据加载后操作DOM
this.$nextTick(() => {
// 这里可以安全地访问和修改DOM
// 例如,基于items数据更新列表项
});
}).catch(error => {
console.error('There was an error!', error);
});
}
}
}
在Vue 3中,composition API的使用越来越普遍,你可能会在setup函数中结合onMounted或onCreated(虽然Vue 3没有直接提供onCreated,但你可以通过onMounted的相似逻辑在setup的顶部执行数据请求)来实现相同的功能。
定时器有问题,使用什么可以替代优化
当定时器(如setInterval或setTimeout)在Vue项目中出现问题时,可以考虑以下几种替代或优化方案:
1. 使用requestAnimationFrame替代setInterval
- 原因:
setInterval的执行间隔可能受到其他任务的影响,导致执行时间不准确。而requestAnimationFrame会在浏览器下一次重绘之前调用指定的回调函数,更适合用于动画或需要精确时间控制的场景。 - 优点:
requestAnimationFrame的回调会在浏览器重绘之前执行,能够确保动画的平滑性,并且如果页面不可见(如标签页被隐藏),则不会执行回调,有助于节省资源。
2. 使用Vue的生命周期钩子管理定时器
- 确保在组件加载时创建定时器:通常在
mounted或created生命周期钩子中创建定时器。 - 在组件销毁前清除定时器:在
beforeDestroy或unmounted(Vue 3)生命周期钩子中清除定时器,避免内存泄漏。
3. 使用Vue的响应式系统控制定时器的创建与销毁
- 利用watch或computed属性:根据某些数据的变化来控制定时器的创建与销毁,确保只有在需要时才运行定时器。
- 条件渲染:使用
v-if或v-show指令根据条件控制包含定时器的元素的显示与隐藏,从而间接控制定时器的执行。
4. 使用防抖(Debouncing)和节流(Throttling)函数
- 防抖:在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时。适用于输入框搜索、窗口大小调整等场景。
- 节流:规定在单位时间内,只能触发一次函数。如果这个单位时间内触发多次函数,只有一次能生效。适用于滚动事件、窗口resize事件等。
5. 使用Vuex或事件总线管理定时器状态
- Vuex:在大型应用中,可以使用Vuex来管理定时器的状态,确保不同组件之间能够共享和同步定时器的信息。
- 事件总线:通过自定义事件总线,在组件之间传递定时器相关的消息,实现跨组件的通信和控制。
6. 异步操作与定时器结合使用
- 使用Promise或async/await:当定时器的执行依赖于异步操作的结果时,可以使用Promise或async/await来控制执行顺序,确保定时器在异步操作完成后再执行。
7. 定期检查并优化定时器逻辑
- 避免过多定时器:检查应用中是否创建了过多的定时器,尽量合并或优化定时器逻辑,减少不必要的资源消耗。
- 调整定时器间隔:根据实际需求调整定时器的执行间隔,避免过短的间隔导致页面卡顿或响应变慢。
综上所述,当定时器在Vue项目中出现问题时,可以通过多种方式进行替代或优化。选择哪种方案取决于具体的应用场景和需求。
全局组件和局部组件,如何注册
在Vue.js中,组件注册分为全局注册和局部注册两种方式。这两种方式各有适用场景,下面将分别解释如何注册全局组件和局部组件。
全局组件注册
全局组件注册意味着该组件可以在你Vue应用中的任何实例(包括根实例和子实例)中被使用。使用Vue.component()方法进行全局注册。
语法:
javascript复制代码
Vue.component('组件名', {
// 选项...
})
示例:
javascript复制代码
Vue.component('my-component', {
template: '<div>A custom component!</div>'
})
// 之后在Vue实例中使用它
new Vue({
el: '#app'
})
// 在HTML中
<div id="app">
<my-component></my-component>
</div>
在这个例子中,my-component被注册为全局组件,可以在任何Vue实例的模板中使用。
局部组件注册
局部组件注册意味着该组件只能在其注册的Vue实例或组件中使用。使用components选项进行局部注册。
语法:
在Vue实例或组件的components选项中注册:
javascript复制代码
new Vue({
el: '#app',
components: {
'组件名': {
// 选项...
}
}
})
或者,在Vue单文件组件中:
vue复制代码
<template>
<div>
<my-component></my-component>
</div>
</template>
<script>
export default {
components: {
'my-component': {
template: '<div>A local component!</div>'
}
// 或者从另一个文件导入
// MyComponent: () => import('./MyComponent.vue')
}
}
</script>
示例(导入外部组件):
如果你有一个名为MyComponent.vue的单文件组件,你可以这样注册它:
vue复制代码
<script>
// 导入MyComponent组件
import MyComponent from './MyComponent.vue'
export default {
components: {
'my-component': MyComponent
}
}
</script>
在这个例子中,MyComponent被注册为局部组件,只能在当前Vue实例或组件的模板中使用。
总结
- 全局组件:适用于在多个地方复用的组件,使用Vue.component()注册。
- 局部组件:适用于只在特定Vue实例或组件中使用的组件,使用Vue实例或组件的components选项注册。
根据项目的具体需求,选择适当的注册方式可以提高项目的可维护性和性能。
package.lock.json如果需要改参数怎么办
package-lock.json 文件是 npm 自动生成的一个文件,用于锁定项目的依赖版本,确保在不同的环境和时间点上安装的都是完全相同的依赖。这有助于避免由于依赖项版本不一致而导致的潜在问题。
通常情况下,你不需要直接修改 package-lock.json 文件中的参数,因为这样做可能会破坏依赖的一致性。如果你需要改变项目中的依赖项或它们的版本,你应该通过修改 package.json 文件并运行 npm install 来实现。npm 会根据 package.json 中的依赖项和版本范围,更新 package-lock.json 文件以反映新的依赖树。
但是,在某些特殊情况下,如果你确实需要直接修改 package-lock.json(尽管这通常不是推荐的做法),你可以按照以下步骤进行:
- 打开 package-lock.json 文件:使用文本编辑器打开这个文件。
- 查找并修改参数:根据你的需求,找到需要修改的参数并进行修改。但是,请注意,
package-lock.json文件的结构比较复杂,包含了依赖项的详细信息、版本和依赖树等。因此,直接修改这个文件可能会很复杂且容易出错。 - 验证修改:修改后,你可能需要手动验证依赖项是否正确安装,并且项目是否能够正常运行。
- 提交更改(如果适用):如果你在一个团队项目中工作,并且需要将这些更改提交到版本控制系统(如 Git),请确保你清楚地记录了为什么要直接修改
package-lock.json文件。
然而,更推荐的做法是:
- 使用 npm install:如果你需要更新或添加依赖项,请修改
package.json文件,然后运行npm install。npm 会自动更新package-lock.json。 - 使用 npm update:如果你想要更新已经安装的依赖项到最新版本(但仍然符合
package.json中指定的版本范围),可以运行npm update。npm 会尝试更新依赖项,并更新package-lock.json以反映这些更改。
总之,直接修改 package-lock.json 文件通常不是推荐的做法,因为它可能会破坏依赖的一致性。相反,你应该通过修改 package.json 文件并使用 npm 的命令来管理依赖项和它们的版本。
package.json中的参数 main , module
package.json 是 Node.js 项目中的一个核心文件,它包含了项目的元数据和所有依赖项的信息。这个文件对于管理项目的依赖、脚本、配置信息等至关重要。当你在一个 Node.js 项目中运行 npm init 命令时,npm(Node Package Manager)会引导你创建并填写这个文件。
package.json 文件的基本结构大致如下:
json复制代码
{
"name": "your-project-name", // 项目的名称
"version": "1.0.0", // 项目的版本号,遵循语义化版本控制
"description": "A brief description of your project", // 项目的简短描述
"main": "index.js", // 入口文件,即当你的包被导入时 node 会加载的文件
"scripts": {
"start": "node index.js", // 定义脚本命令,npm run start 会执行 node index.js
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": ["array", "fun", "api"], // 与项目相关的关键词数组
"author": "Your Name <your.email@example.com>", // 作者信息
"license": "ISC", // 许可证,表示你的代码被授权的方式
"bugs": {
"url": "https://github.com/yourname/your-project/issues" // 项目问题跟踪的 URL
},
"homepage": "https://github.com/yourname/your-project#readme", // 项目的主页
"dependencies": {
"express": "^4.17.1" // 项目运行时依赖的包及其版本
},
"devDependencies": {
"eslint": "^7.14.0" // 项目开发时依赖的包及其版本
},
"repository": {
"type": "git",
"url": "git+https://github.com/yourname/your-project.git" // 项目的 Git 仓库地址
}
}
这个文件包含了项目的基本信息、入口文件、脚本命令、依赖项、许可证信息、仓库信息等。通过修改这个文件,你可以轻松管理项目的依赖、配置开发环境、定义运行和测试脚本等。
dependencies 和 devDependencies 是 package.json 中非常重要的部分。dependencies 列出了项目运行所必需的包,而 devDependencies 则包含了仅在开发过程中需要的包(如测试工具、构建工具等)。当你使用 npm install 命令时,npm 会根据 package.json 文件中的这些依赖信息,自动下载并安装所需的包及其依赖。这极大地简化了项目依赖的管理和部署过程。
在package.json文件中,main和module字段都用于指定模块的入口文件,但它们在使用场景和目的上有所不同。
main
main字段是Node.js和CommonJS模块系统中的一个传统字段,用于指定模块被require或import时应该加载的入口文件。当你使用require('your-module')来加载一个npm包时,Node.js会查找该包package.json文件中的main字段,并加载该字段指定的文件作为模块的入口。
json复制代码
{
"main": "index.js"
}
在这个例子中,如果其他JavaScript文件通过require('your-module')来加载这个包,Node.js将会加载index.js文件作为该包的入口。
module
module字段是相对较新的,它主要用于支持ES模块(ECMAScript Modules,简称ESM)。随着ES模块在JavaScript社区中的普及,越来越多的开发者希望他们的npm包能够同时支持CommonJS和ES模块。module字段就是为此目的而引入的。
当使用支持ES模块的JavaScript环境(如现代的浏览器、Node.js的ES模块模式等)来加载一个npm包时,这些环境会优先查找package.json中的module字段,并加载该字段指定的文件作为模块的入口。这样做的好处是,开发者可以提供一个专门为ES模块优化的入口文件,比如使用ES6+的语法和特性,同时仍然保持对CommonJS环境的兼容性。
json复制代码
{
"main": "dist/cjs/index.js", // CommonJS入口
"module": "dist/esm/index.js" // ES模块入口
}
在这个例子中,如果环境支持ES模块,则会加载dist/esm/index.js文件作为模块的入口;如果不支持,则会回退到dist/cjs/index.js(即main字段指定的文件)。
综上所述,main和module字段在package.json中扮演着不同的角色,分别用于指定CommonJS和ES模块的入口文件。这为npm包的作者提供了灵活性,使他们能够同时为两种模块系统提供支持。
在开发过程中 遇到问题是怎么去解决的 作为前端开发人员举例说明一下
在前端开发过程中,遇到问题是常有的事情。作为前端开发人员,解决这些问题通常需要一系列步骤和策略。以下是一个具体的例子,展示了我如何解决一个常见的前端开发问题。
问题描述
假设在开发一个基于Vue.js的电商网站时,你遇到了一个性能问题:当用户在商品列表页面滚动时,页面会出现卡顿和延迟,导致用户体验不佳。
分析问题
- 确定问题的范围:首先,确认问题仅出现在商品列表页面,还是整个网站都存在类似问题。使用浏览器的开发者工具(如Chrome DevTools)的性能分析器(Performance Tab)来监控页面滚动时的性能表现。
- 检查渲染过程:通过开发者工具的渲染面板(Rendering Tab)或性能分析器中的帧渲染时间(Frame Rendering Time),查看是否有大量的重绘(Repaint)或回流(Reflow/Relayout)操作。这些操作通常会导致性能下降。
- 分析DOM结构:检查商品列表的DOM结构是否过于复杂,或者是否有大量不必要的DOM元素被创建和销毁。过多的DOM操作也会导致性能问题。
- 检查数据绑定:在Vue.js中,如果数据绑定不当(例如,在
v-for循环中使用了复杂的表达式或计算属性),也可能导致性能问题。
寻求帮助
如果以上分析没有直接定位问题,可以考虑:
- 查阅文档和资料:搜索Vue.js官方文档或相关社区(如Vue.js官方论坛、Stack Overflow)中是否有类似问题的解决方案。
- 与团队成员讨论:与经验丰富的同事或团队成员讨论,看看他们是否遇到过类似问题或有什么建议。
制定解决方案
基于分析结果,可以制定以下解决方案:
- 优化DOM结构:简化DOM结构,移除不必要的元素和嵌套层级。使用Vue的
v-show和v-if指令来控制元素的显示与隐藏,以减少DOM操作。 - 使用虚拟滚动:如果商品列表非常长,可以考虑使用虚拟滚动技术。虚拟滚动只渲染可视区域内的元素,并在用户滚动时动态加载和卸载元素,从而显著减少DOM操作的数量和页面的渲染压力。
- 优化数据绑定:确保在
v-for循环中只使用简单的表达式或方法,避免在循环内部进行复杂的计算或数据转换。 - 懒加载图片:如果商品列表中包含大量图片,可以使用图片懒加载技术。即只加载用户当前可视区域内的图片,当用户滚动到其他位置时再加载相应的图片。
实施和验证
- 实施解决方案:根据制定的解决方案对代码进行修改。
- 测试验证:在本地开发环境中测试修改后的页面,确保问题已得到解决且没有引入新的问题。可以使用浏览器的开发者工具来监控页面的性能表现。
- 部署上线:将修改后的代码部署到生产环境,并进行线上测试和维护。
总结和反思
在问题解决后,及时总结和反思整个过程,记录问题的原因、解决方案和任何有用的经验教训。这有助于在未来的开发过程中更快地定位和解决类似问题。
在做开发的时候 怎么去沟通的
在开发过程中,有效的沟通是确保项目顺利进行的关键。以下是一些建议,帮助你在做开发时进行有效的沟通:
1. 明确需求和理解目标
- 详细阅读需求文档:在开始编码之前,确保你完全理解了项目的需求。如果有任何不明确或模糊的地方,及时与产品经理或相关方进行沟通。
- 参与需求评审会议:通过参与需求评审会议,你可以直接向提出需求的人询问问题,并获得即时的反馈。
2. 建立良好的沟通渠道
- 使用项目管理工具:利用项目管理工具(如Jira、Trello、GitHub Issues等)来跟踪任务、分配工作和记录沟通记录。
- 定期会议:安排每日站会(stand-up meeting)、周会或根据项目需要的其他会议,以分享进度、讨论问题和规划下一步工作。
3. 清晰表达自己的想法
- 使用准确的语言:在沟通时,尽量使用准确、具体的语言来描述问题、提出解决方案或表达意见。
- 提供示例:当解释一个复杂的概念或问题时,提供代码示例、设计草图或其他形式的可视化材料可以帮助对方更好地理解。
4. 倾听和尊重他人意见
- 积极倾听:在他人发言时保持专注,不要打断对方,确保你完全理解了对方的意思。
- 尊重差异:每个人都有不同的观点和经验,尊重他人的意见并尝试从中学习。
5. 及时反馈和解决问题
- 主动报告进度:定期向相关方报告你的工作进度,让他们了解你的工作进展和可能存在的问题。
- 快速响应问题:当遇到问题时,及时与相关人员沟通,并寻求解决方案。避免让问题积压或影响项目进度。
6. 建立良好的人际关系
- 积极合作:与团队成员建立良好的合作关系,共同推进项目的进展。
- 感谢和认可:当团队成员帮助你解决问题或提供支持时,及时表达感谢和认可。
7. 学习和持续改进
- 反思沟通过程:在每次沟通后反思自己的沟通方式和效果,思考如何改进。
- 学习沟通技巧:通过阅读书籍、参加培训或观察他人的沟通方式来提高自己的沟通技巧。
总之,有效的沟通需要明确需求、建立良好的沟通渠道、清晰表达自己的想法、倾听和尊重他人意见、及时反馈和解决问题、建立良好的人际关系以及持续学习和改进。通过遵循这些建议,你可以提高你的沟通效率并促进项目的顺利进行。
前端在沟通这方面 主要做的什么事情
前端在沟通方面主要做的事情可以归纳为以下几个方面:
1. 与产品团队的沟通
- 理解需求:前端开发人员需要与产品经理紧密合作,深入理解产品的功能需求和用户体验要求。这包括阅读需求文档、参加需求评审会议,并与产品经理讨论和澄清任何不明确的地方。
- 反馈建议:基于前端开发的专业知识和经验,前端开发人员可以向产品团队提供关于界面设计、交互逻辑、性能优化等方面的建议,以确保产品的最终呈现既符合用户期望又具有良好的技术实现性。
2. 与设计团队的沟通
- 对接设计稿:前端开发人员需要与设计团队对接,获取设计稿(如PSD、Sketch、Figma等格式的文件),并理解设计稿中的各个元素、布局、色彩搭配等细节。
- 实现设计:在理解设计稿的基础上,前端开发人员需要将其转化为实际的网页或应用界面。这包括使用HTML、CSS、JavaScript等技术进行页面布局、样式设置、动画效果实现等。
- 提出优化建议:如果设计稿中存在可能影响页面性能或用户体验的问题,前端开发人员应及时与设计团队沟通,并提出优化建议。
3. 与后端开发团队的沟通
- 接口对接:前端开发人员需要与后端开发人员沟通,确定前后端数据交互的接口、方式、格式等。这包括理解后端API的文档、进行接口测试、解决接口对接过程中出现的问题等。
- 数据交互:在开发过程中,前端开发人员需要确保前端页面能够正确地调用后端接口、获取数据并渲染到页面上。同时,也需要关注数据的安全性和隐私保护问题。
4. 与测试团队的沟通
- 参与测试:前端开发人员需要参与测试过程,与测试团队一起验证前端页面的功能、性能、兼容性等方面是否符合要求。
- 修复问题:在测试过程中发现的问题,前端开发人员需要及时修复并重新提交测试。同时,也需要与测试团队保持沟通,了解测试进展和测试结果。
5. 团队内部沟通
- 团队协作:前端开发人员需要与团队成员保持良好的沟通和协作关系,共同推进项目的进展。这包括参加团队会议、分享开发经验、解决团队内部的问题等。
- 知识分享:前端开发人员还可以将自己的技术知识和经验分享给团队成员,帮助团队提升整体技术水平。
综上所述,前端在沟通方面主要做的事情包括与产品团队、设计团队、后端开发团队、测试团队以及团队内部成员之间的沟通和协作。这些沟通工作对于确保项目的顺利进行和最终产品的成功发布至关重要。
native h5 小程序 区别 从前端开发人员角度分析
1. Native 应用
定义:Native应用是指使用原生语言(如Java/Kotlin用于Android,Swift/Objective-C用于iOS)开发的应用程序。这类应用直接运行在操作系统上,通常具有较高的性能和更好的用户体验。
优点:
- 高性能:直接编译为机器码,性能最优。
- 完全访问硬件:可以访问设备的所有硬件和系统API。
- 丰富的生态系统:成熟且丰富的第三方库和工具支持。
- 优秀的用户体验:原生控件和动画效果,与操作系统风格一致。
缺点:
- 开发成本高:需要针对不同平台(iOS/Android)编写不同的代码。
- 维护成本高:需要维护多个代码库。
- 发布周期长:需要通过应用商店审核,更新周期较长。
2. H5 应用
定义:H5应用是指基于HTML5、CSS3和JavaScript等Web技术开发的应用程序。这类应用可以运行在任何支持Web技术的平台上,如浏览器、混合应用(Hybrid App)等。
优点:
- 跨平台:一套代码可以在多个平台上运行,开发成本较低。
- 易于部署和更新:不需要通过应用商店审核,可以直接更新。
- 开发门槛低:使用熟悉的Web技术栈即可开发。
缺点:
- 性能较低:JavaScript的执行效率低于原生代码,特别是在动画和图形处理方面。
- 访问硬件受限:无法直接访问设备的所有硬件和系统API,需要通过Web API或插件。
- 用户体验差异:Web控件和动画效果可能不如原生应用流畅。
3. 小程序
定义:小程序是一种轻量级应用,通常嵌入在超级应用(如微信、支付宝、百度等)中,可以快速加载和使用,无需下载安装。
优点:
- 开发成本低:一般使用类似Web的开发技术栈(HTML/CSS/JS),有一定的跨平台性。
- 快速启动:无需下载安装,用户可以直接在超级应用中打开使用。
- 流量优势:依托超级应用的庞大用户基础,更容易获取流量。
- 部分原生体验:部分小程序支持使用原生控件,用户体验较好。
缺点:
- 受限于平台:必须依赖特定的超级应用,无法脱离平台独立运行。
- 开发工具和规范多样:不同平台的小程序有不同的开发工具和规范。
- 更新依赖平台:虽然更新速度快,但需要依赖平台的审核机制。
- 功能限制:相比原生应用,小程序的功能和权限有所限制。
前端开发人员视角
从前端开发人员的角度来看,选择哪种类型的应用开发取决于以下几个因素:
- 性能要求:如果应用对性能要求非常高,特别是在图形处理、动画等方面,那么Native应用是最佳选择。
- 跨平台需求:如果希望一套代码能够在多个平台上运行,那么H5或混合应用(如使用React Native、Ionic等框架)是更好的选择。
- 用户体验:如果希望提供接近原生的应用体验,可以选择Native或部分支持原生控件的小程序。
- 开发和维护成本:如果开发和维护成本是主要考虑因素,那么H5或小程序更为经济。
- 功能需求:如果应用需要访问特定的硬件或系统API,那么Native应用更适合。
- 流量和市场:如果希望通过超级应用获取大量用户流量,小程序是一个不错的选择。
总结
每种类型的开发都有其适用场景和优缺点。前端开发人员需要根据具体项目的需求、资源和目标用户群体来选择最适合的开发方式。在实际工作中,也可以结合多种技术栈,例如使用混合应用框架(如React Native)来兼顾性能和跨平台的优势。
前端代码规范
ESLint+Prettier+Stylelint+EditorConfig 约束和统一前端代码规范
ESLint的作用
代码规范检查:ESLint可以根据预设的规范对代码进行静态分析,检查代码中的潜在问题,如未使用的变量、未定义的变量、不符合规范的代码风格等。 代码质量评估:ESLint可以根据预设的规则对代码进行质量评估,如代码复杂度、代码重复度等,帮助开发者提高代码质量。 提供自定义规则:ESLint允许开发者根据自己的需求编写自定义规则,以适应特定的项目需求和编码风格。 语法检查:ESLint可以检查代码中的语法错误,帮助开发者避免常见的语法错误。 代码风格统一:ESLint可以根据预设的代码风格规则,对代码进行风格统一,确保整个项目的代码风格一致。 自动修复问题:ESLint发现的许多问题都可以自动修复,修复是语法感知的,因此不会引入新的错误。
Prettier
Prettier能够自动格式化代码,使其风格一致,从而提高代码的可读性和可维护性。在一个项目中,统一的代码风格有助于团队成员之间的协作,减少因代码风格差异导致的混乱。
Stylelint
Stylelint 一个强大的 CSS linter(检查器),可帮助您避免错误并强制执行约定。官方网站: https://stylelint.io
EditorConfig
EditorConfig 主要用于统一不同 IDE 编辑器的编码风格。官方网站: https://editorconfig.org/
Git 提交规范 husky
Husky + Lint-staged + Commitlint + Commitizen + cz-git 来配置 Git 提交代码规范
核心内容是配置 Husky 的 pre-commit 和 commit-msg 两个钩子
pre-commit:Husky + Lint-staged 整合实现 Git 提交前代码规范检测/格式化 (前提:ESlint + Prettier + Stylelint 代码统一规范);
commit-msg: Husky + Commitlint + Commitizen + cz-git 整合实现生成规范化且高度自定义的 Git commit message。
Husky
Husky 是 Git 钩子工具,可以设置在 git 各个阶段(pre-commit、commit-msg 等)触发。
Lint-staged
lint-staged 是一个在 git add 到暂存区的文件运行 linters (ESLint/Prettier/StyleLint) 的工具,避免在 git commit 提交时在整个项目执行。
Commitlint
Commitlint 检查您的提交消息是否符合 Conventional commit format(常规提交格式)
Commitizen & cz-git
- commitizen: 基于Node.js的
git commit命令行工具,辅助生成标准化规范化的 commit message。–官方文档 - cz-git: 一款工程性更强,轻量级,高度自定义,标准输出格式的 commitizen 适配器。–官方文档
如何处理长图片
在前端开发中处理长图片(通常指的是高度非常高的图片)时,需要考虑到性能、用户体验以及响应式设计等多个方面。以下是一些常用的处理方法和建议:
- 使用懒加载(Lazy Loading): 对于长页面或包含大量图片的网站,懒加载是一种非常有效的优化手段。它允许页面在加载时只加载用户可视区域内的图片,当用户滚动到页面的其他部分时,再加载那些部分的图片。这可以显著减少初始加载时间,提高页面性能。
- 图片压缩: 在不影响图片质量的前提下,尽可能压缩图片大小。可以使用各种在线工具或软件(如TinyPNG, ImageOptim等)来压缩图片。对于长图片,可以考虑在压缩时保持其宽度不变,适当减少高度或质量。
- 图片切片: 将长图片切割成多个较小的图片片段,并在前端通过CSS或JavaScript将它们拼接起来。这种方法可以提供更好的加载性能和灵活性,因为用户可以根据需要加载图片的特定部分。然而,这种方法会增加开发复杂度和维护成本。
- 使用CSS背景图: 如果长图片是作为页面的背景使用,可以考虑使用CSS的
background-image属性来设置。这样可以通过CSS的background-size和background-position属性来控制图片的显示方式和位置,同时利用CSS的background-repeat属性来处理图片的重复显示。 - 响应式设计: 对于响应式网站,需要根据不同设备的屏幕尺寸和分辨率来适配长图片。可以使用CSS的媒体查询(Media Queries)来设置不同屏幕尺寸下的图片样式,如调整图片大小、位置或隐藏不必要的部分。
- 使用图片懒加载库: 为了简化懒加载的实现,可以使用现成的JavaScript库,如
lozad.js、vue-lazyload(针对Vue.js)等。这些库提供了丰富的API和配置选项,可以轻松地实现图片的懒加载功能。 - 考虑使用SVG: 如果长图片的内容主要是矢量图形(如图标、图表等),可以考虑使用SVG格式。SVG是可缩放的矢量图形,无论放大多少倍都不会失真,且文件大小相对较小。
- 图片加载动画: 为了提升用户体验,可以在图片加载过程中添加一些加载动画或占位符。这可以让用户知道图片正在加载中,并减少因等待而产生的焦虑感。
综上所述,处理长图片时需要根据具体场景和需求选择合适的方法。在追求高性能和良好用户体验的同时,也要注意保持代码的简洁性和可维护性。
ECharts图表需要传递哪些参数?
ECharts图表是一个功能强大的数据可视化库,它支持多种图表类型,如柱状图、折线图、饼图等。在配置ECharts图表时,需要传递一系列参数来定义图表的外观、行为和数据。
1. 标题(title)
- text:主标题文本。
- subtext:副标题文本。
- show:是否显示标题,默认为
true。 - textStyle:标题的文本样式,包括字体颜色、大小、粗细等。
2. 提示框(tooltip)
- trigger:触发类型,可选
'item'(数据项图形触发)、'axis'(坐标轴触发)或'none'(不触发)。 - showContent:是否显示提示框浮层,默认为
true。 - formatter:提示框内容格式化器,支持字符串模板和回调函数两种形式。
- backgroundColor、borderColor、borderWidth等:提示框浮层的样式设置。
3. 图例(legend)
- data:图例的数据项数组,每个元素包含名称和图标等。
- show:是否显示图例,默认为
true。 - type:图例的类型,如
'plain'(普通图例)或'scroll'(可滚动翻页的图例)。 - orient:图例的布局方向,可选
'horizontal'(水平布局)或'vertical'(垂直布局)。
4. 网格(grid)
- left、right、top、bottom:图表离容器的距离,支持百分比和具体像素值。
- containLabel:是否包含坐标轴标签,防止标签溢出。
- backgroundColor、borderColor、borderWidth等:网格的样式设置。
5. 坐标轴(xAxis/yAxis)
- type:坐标轴类型,如
'category'(类目轴)、'value'(数值轴)、'time'(时间轴)等。 - data:类目轴的数据,通常是一个数组。
- axisLabel:坐标轴刻度标签的样式设置,包括是否显示、显示间隔、旋转角度、内容格式器等。
- axisLine、axisTick、splitLine、splitArea等:坐标轴轴线、刻度线、分隔线、分隔区域的样式设置。
6. 系列(series)
- type:系列类型,如
'bar'(柱状图)、'line'(折线图)、'pie'(饼图)等。 - name:系列的名称,用于在图例中显示。
- data:系列的数据数组,每个元素对应一个数据点。
- itemStyle:数据项的样式设置,包括颜色、透明度、阴影等。
- label:数据项标签的样式设置,包括是否显示、位置、字体、旋转角度等。
7. 其他
- animation:图表的动画效果设置。
- toolbox:工具栏配置,提供如导出图片、数据视图等操作按钮。
- dataZoom:区域缩放控制器,支持x轴、y轴或同时缩放。
Echars遇到的难点
答案一
ECharts 是一个非常强大且灵活的可视化库,但在使用过程中可能会遇到一些难点。这些问题通常与配置项的理解、数据处理、性能优化以及自定义需求有关。以下是一些常见的难点及解决方案:
1. 配置项复杂
ECharts 提供了大量的配置项,这虽然赋予了极大的灵活性,但也增加了学习曲线。理解每个配置项的具体含义和用法可能需要一些时间和实践。
解决方案
- 查阅官方文档:详细阅读ECharts的官方文档,文档中提供了每个配置项的解释和示例。
- 参考示例:查看ECharts官网上的示例图表,了解不同配置项的效果。
- 社区资源:加入ECharts的社区(如GitHub Issues、Stack Overflow等),寻找类似问题的讨论和解决方案。
2. 数据处理
ECharts 的数据绑定和处理有时候需要一定的技巧,特别是在处理动态数据和大数据集时。
解决方案
- 数据预处理:在前端或后端对数据进行预处理,如过滤、聚合等,减少传递给ECharts的数据量。
- 异步加载数据:使用Ajax或其他异步请求方式动态加载数据,避免一次性加载过多数据导致性能问题。
- 使用流式数据:对于实时数据,可以使用ECharts的流式数据(Streaming Data)功能,逐步加载数据。
3. 性能问题
当处理大量数据或复杂图表时,ECharts 可能会出现性能瓶颈。
解决方案
- 优化数据量:尽量减少传入ECharts的数据量,尤其是对于大数据集。
- 使用Canvas渲染:ECharts 支持SVG和Canvas两种渲染方式,默认是SVG。对于大规模数据,可以尝试使用Canvas渲染。
- 延迟加载:对于大型图表,可以使用懒加载技术,只在用户需要时加载相应部分。
- 减少更新频率:如果图表需要实时更新,可以适当降低数据更新的频率,减轻浏览器负担。
4. 自定义需求
ECharts 提供了许多自定义功能,但有时候需要实现特定的自定义需求可能会比较困难。
解决方案
- 使用自定义系列:ECharts 支持自定义系列(Custom Series),可以实现高度定制化的图表。
- 使用事件监听:通过监听图表的事件(如点击、缩放等),实现交互式的自定义功能。
- 扩展ECharts:通过扩展ECharts的核心组件,可以实现更复杂的自定义需求。
- 参考社区贡献:查看社区中是否有类似的自定义实现,可以借鉴或直接使用。
5. 响应式设计
在不同的屏幕尺寸上保持图表的美观和可用性是一个挑战。
解决方案
- 使用响应式布局:确保容器元素具有响应式布局,使图表能够适应不同的屏幕尺寸。
- 调整图表配置:根据屏幕尺寸动态调整图表的配置项,如字体大小、图例位置等。
- 使用媒体查询:使用CSS媒体查询来根据不同屏幕尺寸调整图表样式。
6. 兼容性问题
在不同的浏览器和设备上保持一致的表现也是一个挑战。
解决方案
- 测试兼容性:在不同的浏览器和设备上测试图表的表现,确保兼容性。
- 使用Polyfills:对于不支持某些特性的老旧浏览器,可以使用Polyfills来实现兼容。
- 遵循标准:遵循W3C的标准,使用标准的HTML/CSS/JavaScript,提高跨浏览器的兼容性。
总结
使用ECharts时,可能会遇到配置复杂、数据处理、性能优化、自定义需求、响应式设计和兼容性等问题。通过合理的配置、数据处理、优化技术以及自定义实现,可以克服这些难点,充分利用ECharts的强大功能来创建高质量的可视化图表。
答案二
- **当数据量较大时,ECharts 可能会出现渲染缓慢的问题 **
解决办法:使用分页加载数据、数据聚合、或者使用 Web Worker 进行渲染等。
- 图表的样式定制出现困难
解决办法:使用自定义系列、自定义主题、使用 echarts-gl 进行 3D 可视化等。
- 数据格式不符合要求:因为ECharts 对数据格式有一定的要求,所以数据格式不符合要求,可能会导致图表无法正确渲染。
解决办法:使用数据预处理工具将数据转换为符合要求的格式或者使用数据转换函数进行数据转换等。
- 当数据更新时,有时候图表不会自动刷新
解决办法包括手动调用图表的 setOption 方法更新数据、使用数据绑定机制自动更新图表等。
- 图表交互功能实现困难:ECharts 提供了丰富的交互功能,但有时候可能需要进行更复杂的交互实现。
解决办法包括使用事件监听器进行交互操作、使用自定义组件进行交互等。
- 移动端适配问题:ECharts 默认是针对 PC 端设计的,如果在移动端使用,可能会遇到适配问题
解决办法:包括使用响应式布局、使用适配方案(如 REM、vw/vh 等)进行适配等。
- 地图数据加载问题:如果需要在地图上进行可视化,需要加载地图数据,但有时候可能会遇到地图数据加载失败的问题
解决办法:包括使用本地地图数据、使用 CDN 加载地图数据、使用 echarts-cities-pypinyin 进行地图数据转换等。
Echars柱状图与折线图切换怎么做
- echarts自带,折线图和柱状图可以直接通过
toolbox转换,所以我们只需要在toolbox中增加一个和饼图进行转换的方法即可 . 重新设置的是option, option && myChart.setOption(option);
MySQL和MongoDB的区别?
1、数据模型:
**MySQL是一种关系型数据库,**采用表格的形式来组织和存储数据,使用SQL语言进行查询和操作。
MongoDB是一种文档型数据库,以类似JSON的BSON格式存储数据,使用面向文档的数据模型,不需要预先定义数据的结构,具有更 灵活的数据模型。
2、事务支持:
**MySQL是一个支持事务的数据库,**它具有ACID(原子性、一致性、隔离性和持久性)特性,可以保证数据的完 整性和一致性。
MongoDB在早期版本中对事务支持较弱,但在最新版本中已经增强了对多文档事务的支持。
3、扩展性:
MySQL使用表格和关系的结构来存储数据,一般采用垂直扩展的方式来提高性能,即通过增加更多的硬件资源 来处理更大的负载。
**MongoDB采用文档存储模型,**可以通过水平扩展来实现更高的性能和吞吐量,即通过添加更多的服务器节点来 分布和处理数据。
4、查询语言:
MySQL使用SQL语言进行数据查询和操作,具有强大的查询能力和丰富的功能,支持复杂的关系型查询。
**MongoDB使用基于文档的查询语言(**如find和aggregate),可以进行文档级别的查询和操作,对于非结构化 或半结构化数据具有更好的灵活性。
5、数据一致性:
MySQL是一个强一致性的数据库,可以保证在所有副本上的数据是一致的。
MongoDB在分布式环境中,可能会牺牲一致性来获得更好的可用性和性能,采用最终一致性模型。
在项目中有没有单独封装过组件?
有的,在项目的common文件下会存放项目公用组件(如:页面的头组件、页面底部组件等)项目里的feature文件下则是放项目的功能组件(轮播图、分页器、模态框这些功能组件)把这些页面重复的部分抽离出来进度单独的封装,有效减少代码量,提升了项目的开发效率。解决了传统项目中效率低、难维护、复用性低等问题。
vue封装组件需要注意什么
封装组件是Vue开发中常见的任务,下面是一些在封装Vue组件时需要注意的事项:
一、考虑组件的可复用性
- 定义组件的逻辑和样式时要尽量遵循单一职责原则,保持组件的简洁和灵活性。
- 尽量将组件的核心功能与具体业务逻辑解耦,使得组件可以在不同的场景下复用。
二、组件通信组件的props和事件
- 组件的props和事件应该是可配置和可扩展的,通过props来传递数据和配置组件的行为,通过事件向父组件通信。
- 尽量使用props传递数据,而不是直接访问修改父组件的数据。
三、组件的边界问题
- 尽量避免在组件中直接操作DOM,可使用Vue提供的指令来操作DOM。
- 每个组件的样式应该是独立的,不会影响其他组件的样式。
四、组件的命名
- 组件的名称应该具有语义化,命名应该简洁明了,以便于其他开发人员能够理解和使用。
- 尽量避免使用Vue的保留标签名作为组件名称,以免引起命名冲突。
五、组件的文档和示例
- 合理编写组件的文档和示例,描述组件的使用方法和注意事项,方便其他开发人员使用和理解组件。
- 提供组件的演示页面,展示组件的不同用例和效果。
六、组件的测试
- 对于重要的组件,应编写相应的单元测试,确保组件的正确性和稳定性。
- 使用Vue提供的测试工具进行组件的单元测试,检查组件的状态和行为是否正确。
在项目中封装过哪些自己觉得比较复杂的组件?可以详细说一下嘛?
**图片上传组件:**这是一个用于上传图片并预览的组件,实现起来比较复杂。首先需要通过 input[type=“file”] 实现文件上传功能,并且可以通过 FileReader API 将图片文件转换成 Data URL 的形式进行预览。在实现预览功能时,要考虑到图片上传失败或者上传的不是图片的情况,需要进行相关的异常处理。
**表单填写组件:**这是一个用于多步骤表单填写的组件,需要实现表单数据校验、数据回填、表单数据提交等多个功能。在设计这个组件时,我采用了动态表单生成的方式,通过解析 JSON 数据来生成表单项,然后通过动态组件的方式来渲染表单,实现多步骤表单填写。在表单数据回填和提交时,需要处理复杂的表单数据结构,确保数据的完整性和正确性。
**编辑器组件:**这是一个用于编辑富文本的组件,需要实现各种样式、格式化、插入图片等功能,同时要确保生成的 HTML 代码是标准的,并且可以在不同浏览器中正确显示。在实现这个组件时,我采用了使用第三方富文本编辑器组件作为底层,然后根据具体的业务需求进行二次封装和定制。
以上是我曾经在项目中封装过的比较复杂的组件,它们的实现涉及到 HTML、CSS、JavaScript 等多个方面的知识和技能,需要对前端开发和组件封装有深入的了解和实践经验。
在 Vue.js 中封装一个模态框(弹框)组件通常需要考虑什么
在 Vue.js 中封装一个模态框组件通常需要考虑以下几个方面:
1. 组件结构
- 模板结构:确定模态框的基本 HTML 结构,包括背景遮罩层、模态框主体等。
- 样式:定义模态框的样式,包括位置、尺寸、过渡动画等。
2. 数据与状态管理
- 状态控制:管理模态框的显示与隐藏状态。
- 数据传递:处理从父组件传入的数据,以及模态框内部可能需要的状态数据。
3. 交互逻辑
- 显示与隐藏:实现显示与隐藏模态框的功能。
- 关闭方式:可以通过点击遮罩层、模态框内的关闭按钮等方式来关闭模态框。
- 键盘事件:处理 Esc 键关闭模态框等行为。
4. 可复用性
- 插槽 (Slots):提供默认插槽和命名插槽,以便在不同的使用场景中插入不同的内容。
- 灵活性:允许通过 props 控制模态框的不同属性,比如标题、内容等。
5. 测试与文档
- 单元测试:编写单元测试确保每个功能正确无误。
- 文档:编写详细的文档说明如何使用此组件。
示例代码
这里是一个简单的模态框组件的示例:
Step 1: 创建模态框组件
<template>
<div class="modal-container" v-if="isVisible">
<div class="modal-backdrop" @click="$emit('close')"></div>
<div class="modal-content">
<header class="modal-header">
<slot name="header">
<h3>Modal Title</h3>
</slot>
</header>
<main class="modal-body">
<slot name="body">
<p>Modal Content</p>
</slot>
</main>
<footer class="modal-footer">
<slot name="footer">
<button @click="$emit('close')">Close</button>
</slot>
</footer>
</div>
</div>
</template>
<script>
export default {
name: 'VModal',
props: {
isVisible: {
type: Boolean,
required: true,
},
},
};
</script>
<style scoped>
.modal-container {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.modal-backdrop {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
z-index: -1;
}
.modal-content {
background-color: #fff;
border-radius: 4px;
padding: 20px;
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.3);
}
.modal-header {
margin-bottom: 10px;
}
.modal-footer {
text-align: right;
}
</style>
Step 2: 使用模态框组件
<template>
<div>
<button @click="showModal = true">Open Modal</button>
<VModal :isVisible="showModal" @close="showModal = false">
<template #header>
<h3>Custom Header</h3>
</template>
<template #body>
<p>This is the body of the modal.</p>
</template>
<template #footer>
<button>Save</button>
<button @click="$emit('close')">Cancel</button>
</template>
</VModal>
</div>
</template>
<script>
import VModal from './VModal.vue';
export default {
components: {
VModal,
},
data() {
return {
showModal: false,
};
},
};
</script>
注意事项
- 性能优化:考虑使用
v-if而不是v-show来控制模态框的显示与隐藏,因为v-if会完全卸载 DOM 节点,而v-show只是改变display属性。 - 响应式设计:确保模态框在不同屏幕尺寸下表现良好。
- 无障碍性:为模态框添加合适的 ARIA 属性,以提高无障碍性。
- 动态内容:如果模态框的内容是异步获取的,请确保正确处理数据加载的状态。
通过以上步骤,你可以创建一个可复用且易于维护的模态框组件。
大文件上传
使用worker
答:使用过
JavaScript 中的多线程概念主要通过 Worker 接口实现,它允许你在 Web 页面的后台运行脚本,从而避免了长时间运行的脚本导致的浏览器冻结问题。在现代前端开发中,这种技术通常被用来处理复杂的计算或者耗时的任务,而不会阻塞用户界面。
下面是一个简单的使用 Worker 的示例:
创建 Worker 文件: 首先你需要创建一个 JavaScript 文件,比如叫做
worker.js,这个文件将作为 Worker 的主体。// worker.js self.onmessage = function (event) { const data = event.data; console.log('Received:', data); const result = data * 2; self.postMessage(result); };主脚本中使用 Worker: 在你的 HTML 文件或主脚本中,你可以创建一个新的
Worker实例,并与之通信。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Worker Example</title> </head> <body> <script> const myWorker = new Worker('worker.js'); myWorker.postMessage(10); // 发送消息到 Worker myWorker.onmessage = function(event) { console.log('Received from Worker:', event.data); }; myWorker.onerror = function(error) { console.error('Error in Worker:', error); }; // 当不再需要 Worker 时关闭它 myWorker.addEventListener('message', function(event) { if (event.data === 'done') { myWorker.terminate(); } }); </script> </body> </html>注意事项:
Worker只能在安全的上下文中使用(HTTPS 或 localhost)。- 你不能直接访问 Worker 内部的 DOM,因为它们在不同的执行环境中运行。
- 使用
postMessage方法来发送数据给 Worker,同样使用onmessage事件来接收从 Worker 发来的消息。 - 如果 Worker 不再需要,可以调用
terminate()方法来关闭它。
这些是使用 JavaScript Workers 的基本步骤。请确保你的浏览器支持这一功能,大多数现代浏览器都已经支持 Worker API。
大文件上传Worker代码 创建 Worker 文件
//content-hash.js
importScripts('/spark-md5.min.js');
self.onmessage = e => {
let file = e.data.file
let fileReader = new FileReader()
fileReader.readAsArrayBuffer(file)
fileReader.onload = e => {
let hash = SparkMD5.ArrayBuffer.hash(e.target.result)
self.postMessage({ contentHash: hash })
}
}
vue/react中调用
// 获取文件md5
getContentHash(file) {
return new Promise((resolve) => {
const worker = new Worker("/content-hash.js"); //使用new Worker调用文件
worker.postMessage({ file }); //发送文件到 Worker
worker.onmessage = (e) => { //接收返回的消息
const { contentHash } = e.data;
if (contentHash) resolve(contentHash);
};
});
},
控制并发
我使用控制并发数是6个
定义一个函数 传入 三个参数 (chunkPool是要上传的切片列表,limit 是控制并发数,文件哈希值)
//并发控制
QPSLimit(chunkPool, limit = 5, contentHash) {
return new Promise((resolve) => {
let pool = [];
const add = () => {
if (pool.length < limit && chunkPool.length) {
let p = this.uploadFile(
chunkPool.shift(),
"/chunk",
contentHash
).then(() => {
pool.splice(pool.indexOf(p), 1);
console.log('then', pool.length);
if (pool.length === 0) return resolve();
add();
});
pool.push(p);
}
};
while (pool.length < limit && chunkPool.length) {
add();
}
});
},
这段代码定义了一个名为 QPSLimit 的函数,旨在控制对 uploadFile 函数的并发调用数量,即限制每秒钟处理的请求数量(虽然这里的实现并没有直接限制到每秒的精确数量,而是通过限制并发数来间接影响处理速度)。这个控制是通过维护一个称为 pool 的数组来实现的,该数组用于存储当前正在处理的 uploadFile 调用返回的 Promise 对象。下面是详细的解析:
初始化:函数接收三个参数:chunkPool(一个包含要上传的数据块(chunk)的数组)、limit(并发限制的数量,默认为5)、contentHash(可能用于上传过程中的某种验证或标记)。函数内部定义了一个空数组 pool 用于存储当前活跃的 Promise 对象。
add 函数:定义了一个内部函数 add,该函数检查 pool 的长度是否小于 limit 并且 chunkPool 中还有剩余的数据块。如果是,它会从 chunkPool 中取出一个数据块,调用 uploadFile 函数(假设这是一个返回 Promise 的异步函数),并将返回的 Promise 添加到 pool 数组中。一旦这个 Promise 被解决(即 uploadFile 完成),它会从 pool 中移除对应的 Promise,并检查是否还有剩余的数据块和并发空间。如果有,它会递归调用 add 函数以继续处理剩余的数据块。
初始执行:在 QPSLimit 函数的主体中,通过一个 while 循环初始调用 add 函数,直到 pool 达到并发限制 limit 或 chunkPool 为空。这样做是为了在函数开始时立即开始处理尽可能多的数据块,直到达到并发限制。
完成处理:当所有 uploadFile 调用都完成后(即 pool 为空时),resolve 函数被调用,标志着整个处理过程的完成。这通过监听 pool 中 Promise 的解决状态并递归调用 add 函数来实现,直到没有更多的 Promise 被添加到 pool 中。
注意:
这种方法通过限制并发数来间接控制处理速度,但并不直接等同于每秒查询数(QPS)的限制。它更多地是依赖于网络条件、服务器处理能力以及 uploadFile 函数的执行时间来影响整体处理速度。
代码中使用了 pool.splice(pool.indexOf(p), 1); 来从 pool 数组中移除已解决的 Promise。这个操作在并发场景下是安全的,因为 Promise 对象在 pool 中是唯一的(假设每次 uploadFile 调用都返回一个新的 Promise 对象)。然而,如果 uploadFile 可能会返回相同的 Promise 对象给多个请求,则这种方法可能会导致问题。
如果需要更精确地控制每秒的请求数(即 QPS),可能需要引入额外的计时机制来限制在特定时间窗口内发起的请求数量。
断点续传
当传输暂停或者网络断开后重新上传 先切片 调用获取上传状态接口 会返回 已完成(秒传)或者 未完成(需要断点续传) 或者 未完成且一个分片都没有(新文件)
未完成需要断点续传时 后端会返回 上传了多少分片 这样我上传的时候就过滤掉这些文件 不用上传了 把没有上传的分片文件上传
分片
可以使用Blob.slice()或File.slice()方法来对文件进行分片 (补烙补).(似籁似) blob 是 二进制大对象 slice 是分割的意思
文件上传如何保证安全
使用https协议上传文件并对分片文件进行AES或者7-Zip加密处理 (AES是一种对称加密,是可以解密的)
7-Zip本身是一个压缩和解压软件,但它也支持在压缩过程中对文件进行加密。
如何控制进度条
每个文件分成100个分片,上传一个分片进度条进度加1,这样就能控制进度
<template>
<div class="max-file">
<el-upload drag action :auto-upload="false" :show-file-list="false" :on-change="changeFile">
<i class="el-icon-upload"></i>
<div class="el-upload__text">
将文件拖到此处,或
<em>点击上传</em>
</div>
</el-upload>
<!-- PROGRESS -->
<div class="progress">
<span>上传进度:{{ total | totalText }}%</span>
<el-link type="primary" v-if="total > 0 && total < 100" @click="handleBtn">{{
btn | btnText
}}</el-link>
</div>
<!-- VIDEO -->
<div class="uploadImg" v-if="video">
<video :src="video" controls />
</div>
</div>
</template>
<script>
import { fileParse } from "../utils/common";
import sparkMD5 from "spark-md5";
export default {
name: "MaxFile",
data() {
return {
total: 0,
video: null,
btn: false,
};
},
filters: {
btnText(btn) {
return btn ? "继续" : "暂停";
},
totalText(total) {
return total > 100 ? 100 : total;
},
},
methods: {
async changeFile(file) {
if (!file) return;
const fileData = file.raw
const result = await fileParse(fileData, "buffer")
const markerHash = new sparkMD5.ArrayBuffer()
// 把buffer生成独立的hash值
markerHash.append(result)
// 生成成功
const endHash = markerHash.end()
// 获取文件后缀名
const filename = /\.([0-9a-zA-Z]+)$/i.exec(fileData.name)[1]
// 生成切片信息,创建100个切片
const partList = [] // 存储切片信息
const partSize = Math.ceil(fileData.size / 100) // 把文件长度分成100份,每份多少。这个可以根据自己喜欢
let current = 0 // 初始值
for (let i = 0; i < 100; i++) {
let item = {
chunk: fileData.slice(current, current + partSize),
filename: `${endHash}_${i}.${filename}`
};
current += partSize
partList.push(item)
}
// 挂载到当前实例,请求要用到
this.partList = partList
this.endHash = endHash
this.sendRequest();
},
async sendRequest() {
// 根据100个切片创造100个请求(集合)
let requestList = []
// 循环上传文件
this.partList.forEach((item, index) => {
// 每一个函数都是发送一个切片的请求
let httpFn = () => {
/**
* FormData接口提供了一种方法,可以轻松地构造一组表示表单字段及其值的键/值对,
* 然后可以使用XMLHttpRequest.send()方法轻松地发送这些值。
* 如果将编码类型设置为“multipart/form-data”,它将使用与表单相同的格式
*/
const formData = new FormData()
formData.append('chunk', item.chunk)
formData.append('filename', item.filename)
return this.$http.post(
'/api/single3',
formData,
{
headers: {
'Content-Type': 'multipart/form-data'
}
}
).then(res => {
const result = res.data
if (result.code == 200) {
this.total += 1
// 传完的切片我们把它移除掉,也可以记录上传后就不存在集合里面了
this.partList.splice(index, 1)
}
})
}
requestList.push(httpFn)
})
this.uploadData(requestList)
},
// 统一上传
uploadData (requestList) {
/**
* 传递:并行=并发(ajax.abort()强制中断上传)/串行(基于标识控制不发送)
* 并发: 100个切片请求同时请求,浏览器的并发数有限制,一般每组只有7个,一组组传
* 串行: 传完一个再传下一个
*/
// 这是串行
let i = 0
let send = async () => {
// 已经中断则不再上传
if (this.abort) return
if (i >= requestList.length) {
this.getDirPath()
return
}
await requestList[i]()
i++
send()
}
send()
},
// 获取上传返回的资源
async getDirPath () {
const result = await this.$http.get('/api/merge', {
params: {
hash: this.endHash
}
})
const data = result.data
if (data.code == 200) {
this.video = data.path
}
},
handleBtn() {
if (this.btn) {
//断点续传
this.abort = false
this.btn = false
this.sendRequest()
return
}
//暂停上传
this.btn = true
this.abort = true
},
},
};
</script>
<style lang="scss" scoped>
.max-file {
box-sizing: border-box;
padding: 20px;
height: 100vh;
display: flex;
justify-content: flex-start;
flex-direction: column;
align-items: center;
}
.uploadImg {
margin-top: 20px;
width: 360px;
img,
video {
display: block;
width: 100%;
}
}
.progress {
box-sizing: border-box;
margin-top: 20px;
padding: 0 10px;
width: 360px;
height: 50px;
display: flex;
justify-content: space-between;
align-items: center;
background: lightcyan;
}
</style>
如何保证上传文件完整性
使用MD5加密,传输分片文件的时候也将分片文件的MD5加密值一同传递给后端,后端可以通过生成上传文件的Md5加密值做比对,验正两个md5值是否相等。
为什么使用MD5加密
MD5是一种散列函数算法,用MD5进行的加密不可逆,所以是一种常用的安全的加密方法。
MD5,全称为Message-Digest Algorithm 5,是一种广泛使用的加密哈希函数,MD5的主要作用是将任意长度的数据(如文本、文件等)通过一系列复杂的运算,生成一个128位(16字节)的哈希值(也称为散列值或杂凑值),这个哈希值通常用于确保信息传输的完整性和一致性。
MD5的工作原理 输入处理:MD5以512位分组来处理输入的信息,且每一分组又被划分为16个32位子分组。如果输入信息的长度不是512的倍数,则需要进行填充,填充方法是添加一个1和若干个0,直到长度对512求余的结果等于448,然后再用64位内存来存储填充前信息的长度。 循环运算:对每一分组进行四轮变换,每轮变换都基于特定的线性函数和位运算,最终输出由四个32位分组组成的128位散列值。 MD5的应用场景文件完整性验证:在文件传输或存储过程中,发送方使用MD5对文件进行散列计算,并将生成的哈希值与文件一同发送给接收方。接收方再对收到的文件进行同样的MD5计算,比较两个哈希值是否相同,从而判断文件在传输过程中是否被篡改。 身份认证:通过预先为每个文件或数据块计算MD5摘要,并将其与文件或数据块一同存储或传输。在需要验证身份时,只需比较计算出的MD5摘要是否与预先存储的摘要相同,即可判断数据来源是否合法。 密码存储:系统会将用户的密码进行MD5散列后存储在数据库中,以防止直接看到明文密码 MD5的优缺点 优点:
计算速度快,加密速度快,不需要密钥。 可以有效地检查文件的完整性,防止文件被篡改。 具有一定的抗碰撞性,虽然存在碰撞现象,但在实际应用中仍然具有较高的可靠性。 缺点:
存在碰撞现象,即不同输入可能生成相同的哈希值。这意味着在某些情况下,MD5可能无法提供足够的安全性。 安全性较低,不适合直接用于密码存储等需要高安全性的场景。 综上所述,MD5作为一种经典的哈希函数,在文件完整性验证和身份认证等方面具有广泛的应用。
双token无感刷新
为什么要做双Token?
**双token无感刷新机制是一种安全设计模式,通过分离短期和长期的凭证,即访问令牌(AccessToken)和刷新令牌(RefreshToken),来提高系统的安全性和灵活性。**
双token机制的核心思想在于通过两个token来实现无感刷新,即用户在访问受保护资源时,需要携带AccessToken进行身份验证。当AccessToken即将过期或已经过期时,客户端会自动使用RefreshToken向服务器请求新的AccessToken,而无需用户重新登录。这种机制旨在提升用户体验,同时保证系统的安全性。
具体来说,双token机制包括以下几个关键点:
- AccessToken:这是用户直接用于访问受保护资源的令牌,有效期相对较短,通常为几分钟到几小时不等。每次用户请求受保护资源时,都需要在请求头中携带AccessToken进行身份验证。由于有效期短,即使AccessToken被泄露,攻击者利用它进行不当操作的时间窗口也非常有限。
- RefreshToken:用于在AccessToken过期后重新获取新的AccessToken。它的有效期通常较长,可以设置为几天甚至更长。RefreshToken不会频繁地在网络上进行传输,而是安全地存储在客户端或服务器端,以降低被窃取的风险。当AccessToken过期时,客户端可以使用RefreshToken向服务器请求新的AccessToken,而无需用户重新登录。
- 无感刷新流程:用户在访问受保护资源时,需要在请求头中携带AccessToken。服务器验证AccessToken的有效性,如果有效,则允许访问;如果无效,则返回错误响应(如401未授权)。当客户端检测到AccessToken即将过期或已经过期时(通常通过拦截器或中间件实现),会自动向服务器发送一个携带RefreshToken的请求,以换取新的AccessToken。这个过程对用户是透明的,因此被称为“无感刷新”。
双token机制的应用场景广泛,特别是在需要与第三方应用共享权限而又不泄露用户敏感信息的场景中特别适用。通过这种设计,可以在不影响用户体验的前提下,实现后台的安全管理和策略调整。
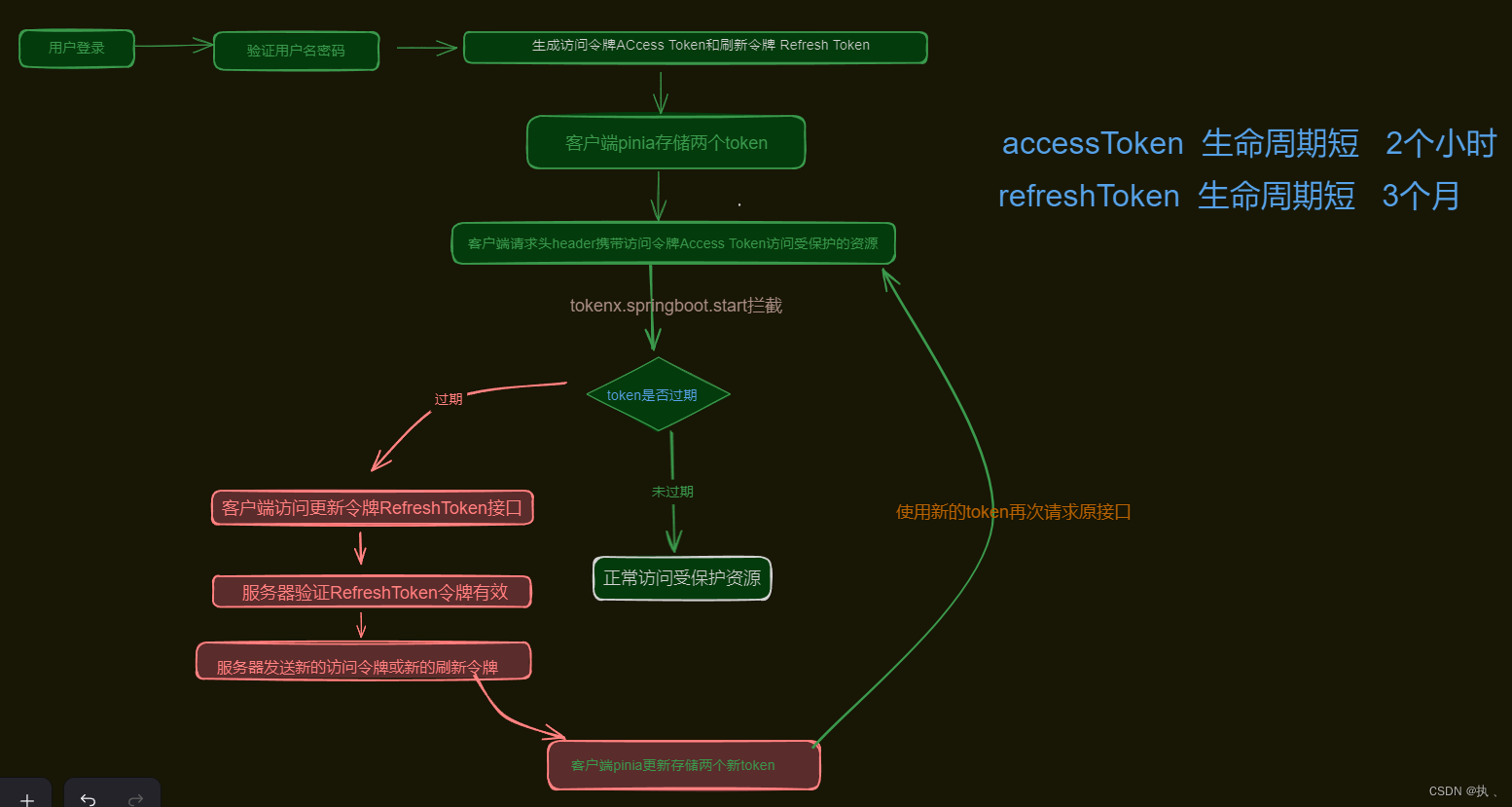
2.流程图

Token存放在那?
我将Token存放在了状态管理器中(pinia/vuex),因为存放在cookie和localstorage中会存在隐患不安全。
Token有效时间
AccessToken:这是用户直接用于访问受保护资源的令牌,有效期相对较短,通常为几分钟到几小时不等。我设置的有效时间是1个小时。
RefreshToken:用于在AccessToken过期后重新获取新的AccessToken。它的有效期通常较长,可以设置为几天甚至更长。基于更好的安全考虑,我设置的有效时间是3个小时。
如何实现无感刷
先定义变量 是否正在刷新的状态的变量 设置默认值为false 相当于一个锁
在请求拦截器中判断是否为刷新token请求 不是的话携带AccessToken,是的话携带RefreshToken
并配置请求token config.headers['Authorization'] = Token值
在响应拦截器中 判断返回的状态码 通用token令牌过期的处理 判断当前不处于刷新阶段--则进行刷新操作
处于刷新阶段(已锁住)将后续接口推入等待请求队列(队列可以使用数组),等待刷新token接口请求完毕后执行后续请求队列。
requestList.push(() => {
resolve(service(response.config));
})
response.config 是接口返回的要请求的所有参数含有get、post请求的请求参数
不处于刷新阶段则进行刷新操作 先上锁,也就是说之前说的状态设置为true,发送请求,如果正常获取回来token也就是RefreshToken没有过期则存储新的AccessToken和RefreshToken 再执行前面说到的队列发送未完成的请求实现无感刷新。如果RefreshToken也过期了则进行重新登录操作。
import axios from "axios";
import JsCookie from "js-cookie";
import { ElMessage } from 'element-plus'
// 创建并配置一个新的axios
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API,
timeout: 60000, // 请求超时时间 毫秒
withCredentials: true, // 异步请求时是否携带cookie,跨域请求设置
headers: { // 设置后端需要的传参类型
"Content-Type": "application/json", //设置post请求头
"Client": "front", // 所属客户端
// "Authorization": "",
// "X-Requested-With": "XMLHttpRequest",
},
});
//service.defaults.withCredentials = true; //跨域请求设置
//axios.defaults.headers.post["Content-Type"] = "application/json"; //设置post请求头
// 添加请求拦截器
service.interceptors.request.use(
(config) => {
// 在发送请求之前做些什么。。。
let tokenInfo = ""
if(!config.url.includes('userLogin/refreshtoken')){ //判断是否为刷新token请求--否
tokenInfo = JsCookie.get("accessToken") ? JSON.parse(JsCookie.get("accessToken")) : ""
}else{ //判断是否为刷新token请求--是
tokenInfo = JsCookie.get("refreshToken") ? JSON.parse(JsCookie.get("refreshToken")) : ""
}
if(tokenInfo){ //配置请求token
config.headers['Authorization'] = tokenInfo
}
return config;
},
(error) => {
// 对请求错误做些什么
return Promise.reject(error);
}
);
let isTokenRefreshing = false // token是否正在刷新
let requestList = [] //正在等待请求的接口队列
// 添加响应拦截器
service.interceptors.response.use(
(response) => {
const res = response.data;
if (res.code == 100009 || res.code == 100005) { // 对通用token令牌过期的处理
if(!isTokenRefreshing){ //判断当前不处于刷新阶段--则进行刷新操作
isTokenRefreshing = true // 上锁
const requestconfig = {
url: `/iam/userLogin/refreshtoken`,
method: "get",
}
return service(requestconfig).then(_res => {
if(_res.code == 200000){ //刷新成功--将新的通用token和刷新token都进行更新;并执行requestList等待队列里的接口请求
// 保存通用token
let accessTokenExpireTime = new Date(new Date().getTime() + _res.data.expire_in)
JsCookie.set("accessToken", JSON.stringify(_res.data.access_token), { expires: accessTokenExpireTime });
// 保存刷新token
let refreshTokenExpireTime = new Date(new Date().getTime() + _res.data.refresh_expire_in)
JsCookie.set("refreshToken", JSON.stringify(_res.data.refresh_token), { expires: refreshTokenExpireTime });
//执行后续推入到requestList队列中的请求,(requestList中存的不是请求参数,而是请求的Promise函数,这里直接拿来执行就好)
requestList.forEach(run => run())
//将请求队列置空
requestList = []
//重新执行一下本次未执行成功的请求并返回
return service(response.config);
}else if(_res.code == 100010){ //刷新token也过期了--移除用户登录相关信息,并提示用户重新登录
JsCookie.remove("accountInfo"); // 移除用户信息
JsCookie.remove("accessToken"); // 移除通用token
JsCookie.remove("refreshToken"); // 移除刷新token
ElMessage.warning("您尚未登录或登录已过期,请重新登录哦");
return Promise.reject(new Error(_res.msg || "Error"));
}
}).catch(()=>{
}).finally(()=>{
isTokenRefreshing = false //解锁
})
}else{ //判断当前处于token刷新阶段--将后续接口推入等待请求队列,等待刷新token接口请求完毕后执行后续请求队列
return new Promise(resolve => {
//这里加入的是一个promise的解析函数,将响应的config配置对应解析的请求函数存到requestList中,等到刷新token回调后再执行
requestList.push(() => {
resolve(service(response.config));
})
})
}
} else {
// 其他情况则返回结果,对应状态code需在具体请求函数里判断
return res;
}
},
(error) => {
ElMessage.warning(error.msg || "服务器开小差了呢,请稍后再试~");
return Promise.reject(error);
}
);
export default service;
大屏websocket使用
WebSocket是HTML5中的一个协议,它支持持久性连续性,而http协议不支持持久性连接。
心跳机制
前端实现WebSocket心跳机制的方式主要有两种:
- 使用setIntTimeout定时发送心跳包。(因为setInterval不准确)
- 在前端监听到WebSocket的onclose()事件时,重新创建WebSocket连接。
第一种方式会对服务器造成很大的压力,因为即使WebSocket连接正常,也要定时发送心跳包,从而消耗服务器资源。
第二种方式虽然减轻了服务器的负担,但是在重连时可能会丢失一些数据。
window.setinterval为什么会出现偏差
window.setInterval 出现偏差可能是由于多种原因造成的,以下是一些可能的原因:
- 代码执行时间较长:如果 setInterval 回调函数执行的时间超过了设定的间隔时间,就会导致下一次回调函数执行的时间被推迟,从而出现偏差。
- 浏览器性能问题:如果浏览器性能较差或者系统资源紧张,也可能导致 setInterval 出现偏差。
- 页面被隐藏或者被最小化:当页面被隐藏或者被最小化时,浏览器会将页面的定时器延迟执行,这也会导致 setInterval 出现偏差。
- 定时器累积误差:JavaScript 定时器存在一定的累积误差,多个定时器同时运行时可能会导致偏差。
为了避免 setInterval 出现偏差,可以考虑使用 requestAnimationFrame 来代替 setInterval,或者在每次回调函数执行完成后手动计算下一次执行的时间,确保间隔时间准确。
setInterval 不准确如何优化
WebSocket 心跳机制(Heartbeat Mechanism)是用来确保 WebSocket 连接仍然活跃的一种机制,特别是在网络不稳定或者服务器/客户端存在长时间无数据交换的情况下。setInterval 经常被用来定时发送心跳消息,但如果不加以优化,可能会遇到一些问题,比如内存泄漏、不必要的资源消耗以及在不活跃的连接上浪费带宽。
以下是一些优化 WebSocket 心跳机制中 setInterval 使用的建议:
使用 setTimeout 替代 setInterval: 使用
setTimeout在心跳函数内部重新设定下一次心跳的时间,这样可以更灵活地控制心跳的发送。如果因为某些原因(如网络延迟、服务器处理延迟等)导致心跳消息发送和处理的时间超过了预期,使用setTimeout可以避免不必要的重复发送。let heartbeatInterval = 10000; // 10秒 function sendHeartbeat() { // 发送心跳消息 websocket.send(JSON.stringify({ type: 'heartbeat' })); // 设置下一次心跳 setTimeout(sendHeartbeat, heartbeatInterval); } // 开始发送心跳 setTimeout(sendHeartbeat, heartbeatInterval);根据连接状态动态调整心跳间隔: 如果 WebSocket 连接是活跃的,并且数据交换频繁,可以考虑在一段时间内没有实际数据交换时才启动或调整心跳间隔。同样,如果检测到连接不稳定,也可以缩短心跳间隔以更快地检测连接问题。
也就是说我们可以管理上几次websocket通讯的时间间隔,根据间隔算出是否频繁,调整心跳频率。
清理定时器: 当 WebSocket 连接关闭时,确保清除所有相关的定时器,以避免在已经关闭的连接上继续发送心跳消息。
javascript复制代码 websocket.onclose = function() { clearTimeout(heartbeatTimer); // 假设 heartbeatTimer 是存储 setTimeout 返回值的变量 };结合服务器端的心跳响应: 客户端发送心跳消息后,通常期望服务器能够响应这个心跳。如果服务器没有响应,或者响应超时,客户端应该采取适当的措施(如重连)。这需要在客户端实现一个超时机制来检测心跳响应的缺失。
考虑使用库或框架: 如果你正在使用某个特定的 WebSocket 库或框架(socket.io),查看它们是否内置了心跳机制的支持。很多现代的 WebSocket 库都提供了心跳机制的实现,或者允许你轻松地添加自定义的心跳逻辑。
避免过于频繁的心跳: 过于频繁的心跳会增加服务器的负担和网络的带宽消耗。在设计心跳机制时,要找到一个平衡点,既能及时发现连接问题,又不会对系统造成不必要的负担。
通过上述优化措施,你可以更有效地实现和管理 WebSocket 的心跳机制,从而提高应用的稳定性和性能。
将小图标替换成iconfont,提高首页加载速度
将小图标替换成 Iconfont 可以显著提高网页的加载速度,因为 Iconfont 通过字体文件来显示图标,减少了 HTTP 请求的数量。以下是一个详细的步骤指南,帮助你完成这个过程:
1. 准备工作
选择图标库
- Iconfont.cn:阿里巴巴提供的矢量图标库,提供了大量的免费图标。
- Font Awesome 或其他第三方图标库。
这里我们使用 Iconfont.cn 作为示例。
2. 创建和管理图标集
- 注册并登录:访问 Iconfont 并注册/登录账号。
- 创建项目:在首页点击“新建项目”,为你的项目命名。
- 添加图标:
- 在图标库中搜索你需要的图标。
- 点击图标旁边的购物车图标将其加入购物车。
- 打开购物车,点击“添加至项目”,选择刚才创建的项目。
3. 下载或引用图标库
你可以选择下载到本地或直接使用在线链接。推荐使用在线链接,因为它可以利用 CDN 加速。
使用在线链接
- 进入项目的详情页面。
- 选择“Symbol”或“Font Class”方式(推荐使用 Symbol)。
- 复制生成的
<link>或<script>标签,并粘贴到你的 HTML 文件的<head>部分。
<!-- Font Class 方式 -->
<link rel="stylesheet" href="https://at.alicdn.com/t/font_xxxxxx_yyyyyy.css">
<!-- Symbol 方式 -->
<script src="https://at.alicdn.com/t/font_xxxxxx_yyyyyy.js"></script>
4. 替换现有的小图标
使用 Font Class 方式
- 查找现有图标:找到你项目中所有需要替换的小图标。
- 更新 HTML 和 CSS:
- 移除旧的
<img>标签。 - 添加新的
<i>标签,并设置相应的类名。
- 移除旧的
<!-- 原来的 HTML -->
<img src="path/to/icon.png" alt="Icon" class="icon">
<!-- 新的 HTML -->
<i class="iconfont icon-example"></i>
- CSS 样式:
- 设置图标大小、颜色等样式。
.iconfont {
font-size: 16px;
color: #333;
}
使用 Symbol 方式
- 查找现有图标:找到你项目中所有需要替换的小图标。
- 更新 HTML:
- 移除旧的
<img>标签。 - 添加新的
<svg>标签,并设置相应的use元素。
- 移除旧的
<!-- 原来的 HTML -->
<img src="path/to/icon.png" alt="Icon" class="icon">
<!-- 新的 HTML -->
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-example"></use>
</svg>
- CSS 样式:
- 设置图标大小、颜色等样式。
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
5. 优化加载速度
为了进一步提高首页加载速度,你可以考虑以下几点:
- 按需加载:只加载当前页面所需的图标,而不是整个图标集。
- 缓存控制:确保字体文件被浏览器缓存,减少重复请求。
- 压缩字体文件:使用工具如
fontmin来压缩字体文件大小。 - CDN 加速:使用 CDN 来加速字体文件的加载。
6. 测试
完成上述步骤后,务必进行测试,确保所有的图标都能正确显示,并且页面加载速度有所提升。
- 检查图标显示:确保所有图标都正确显示,没有错位或丢失。
- 性能测试:使用 Chrome DevTools 的 Network 面板查看页面加载时间,确保加载速度有所提升。
通过以上步骤,你可以有效地将小图标替换成 Iconfont,并提高首页的加载速度。这种方法不仅减少了 HTTP 请求的数量,还提高了图标的可维护性和一致性。
你有什么要问我的,或者要了解的?
如有幸加入团队,咱们日常的工作流程是怎样的,比如如何协作、沟通以及分配任务?
团队中是否有定期的技术分享,我能否有机会参与并贡献自己的知识?
如有辛加入团队,能否更具体地介绍即将参与的项目有哪些技术亮点和挑战吗?
团队目前使用的主要技术栈是什么,是否有计划引入新的技术或框架?
近期负责的项目做的比较好的说说?
项目中的职责?
项目什么类型?
具体做什么事情,完成什么模块?
项目组成员分配?
##项目难点?
大文件上传如何实现的?
大文件上传切片部分文件丢失或者篡改怎么保证安全性一致性?
md5转换成hash具体做什么事情?
不同的两个文件可能生成两个不同的md5值吗?
在团队中最大的优势是什么?
## 能体现你执行力比较强的点是什么?